みなさまご機嫌よう。
高美濃 四間です!
みなさんは、wordpressでブログを立ち上げた後すぐに記事を書き始めようとしていませんか?
それとも、エディターの使い方が分からなくて挫折しかけていますか?
(※もしまだブログを立ち上げていない方は↓の記事を参考にしてみてください)
みなさまご機嫌よう。 高美濃四間です。 今回は、事業構築やPostPrime運営の基盤となる、Webサイトの作成方法について、解説していきます。 僕がこのサイトを開設した方法と同じですので、誰にでも簡単[…]
もしブログを立ち上げて、プラグインを導入していないのなら一度立ち止まってください。
実はwordpressは、プラグインというツールによって、機能を拡張することができるのです。
利便性が向上するだけでなく、ほぼ必須とも言えるプラグインもあるので、それを知らないままサイト運営を進めてしまっては損することになりかねません。
そこで今回は、wordpressでブログを運営していくにあたって、おすすめのプラグインをご紹介します!
ぜひ参考にしてみてくださいね。
また、ブログのデザインカスタマイズが終わっていない場合は、プラグインを導入する前にテーマのインストール等を終わらせておいてください。
みなさまご機嫌よう。 高美濃四間です! みなさんは、ブログを作りWordpressを立ち上げたものの、どうカスタマイズすればいいか分からないという悩みを抱えていませんか? そこで、本[…]
wordoressブログの始め方|おすすめのプラグイン(ツール)9選!
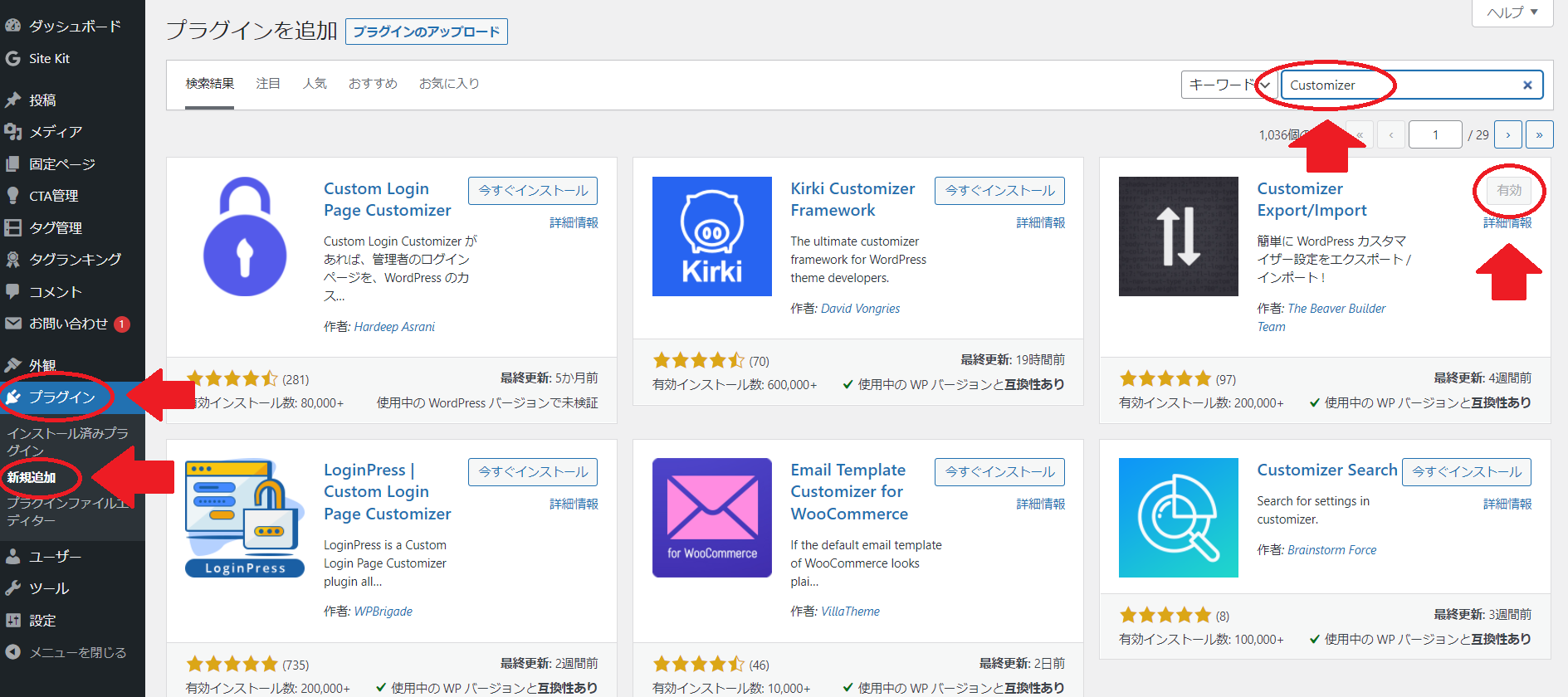
まず、プラグンをどこからインストールするかについて説明します。
wordpressのダッシュボード → プラグイン → 新規追加

右上の検索欄に導入したいプラグイン名または、作成者名を入力して検索し、「今すぐインストール」ボタンをクリックしてインストール。
インストールが完了すると、有効化ボタンになるので再度クリック。
有効化が完了すると、「インストール済みプラグイン」に追加されます。
※プラグイン毎に、インストール後の設定が必要なものもあるので注意しましょう。
さて、今回ご紹介するプラグインは、↓の9種類です。
これ以外にも、プラグインにはかなりの種類があるので、「こんな機能が欲しい」と思ったときに調べて、一つずつ追加していくのがおすすめですよ。
・Classic Editor
・Advanced Editor Tools (旧名 TinyMCE Advanced)
・Classic Widgets
・Black Studio TinyMCE Widget
・BackWPup
・SiteGuard WP Plugin
・Contact Form 7
・Site Kit by Google
・XML Sitemaps
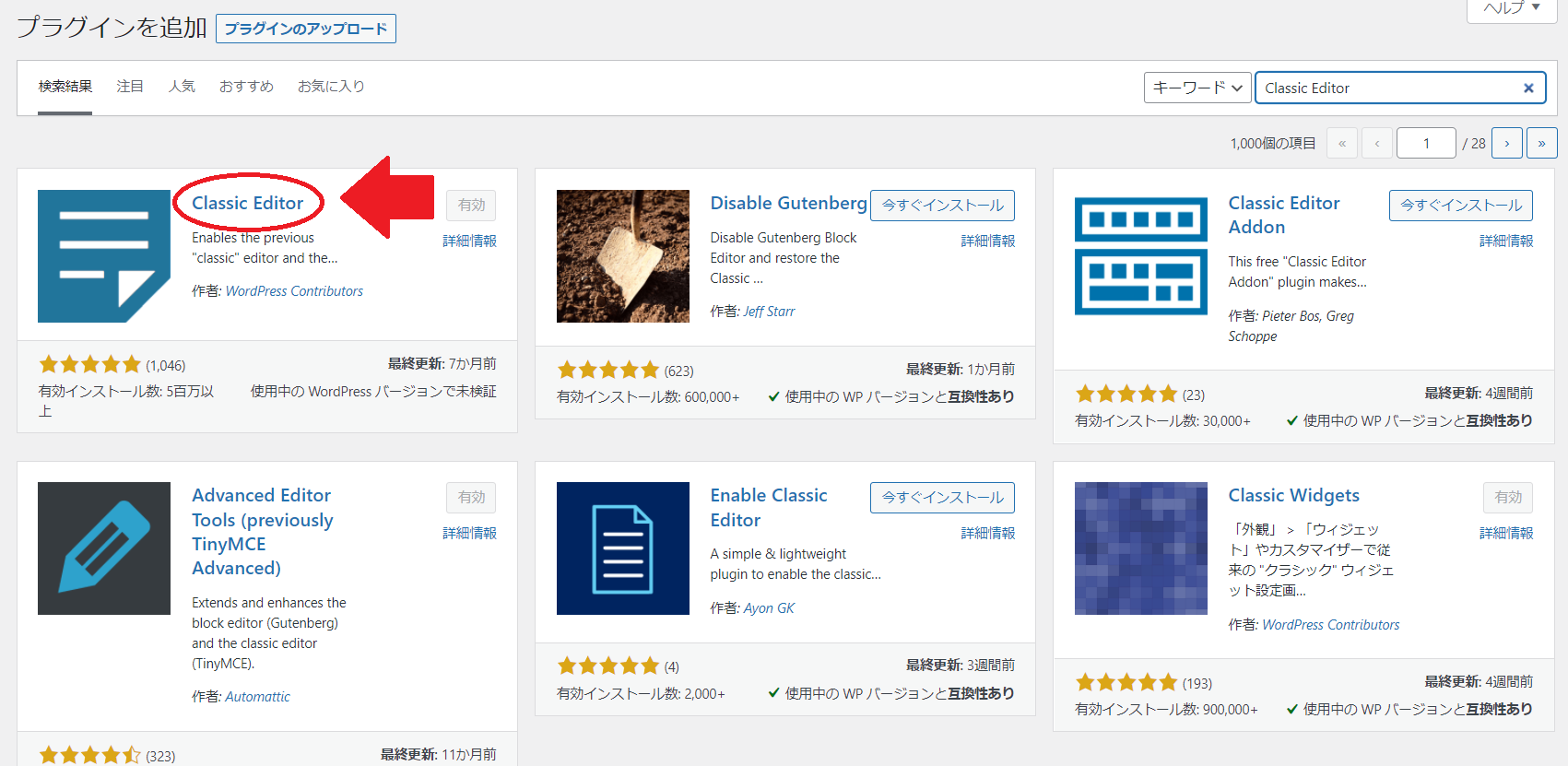
Classic Editor

現在のwordpressは、ブロックエディターという編集ツールが実装されていますが、これが使いづらい方におすすめのプラグインです。
そもそもクラシックエディターとは、旧エディターですがwordなどで文書作成するときと似たような操作性でなじみやすいので、一度使ってみてください。
僕もこれを使っています。
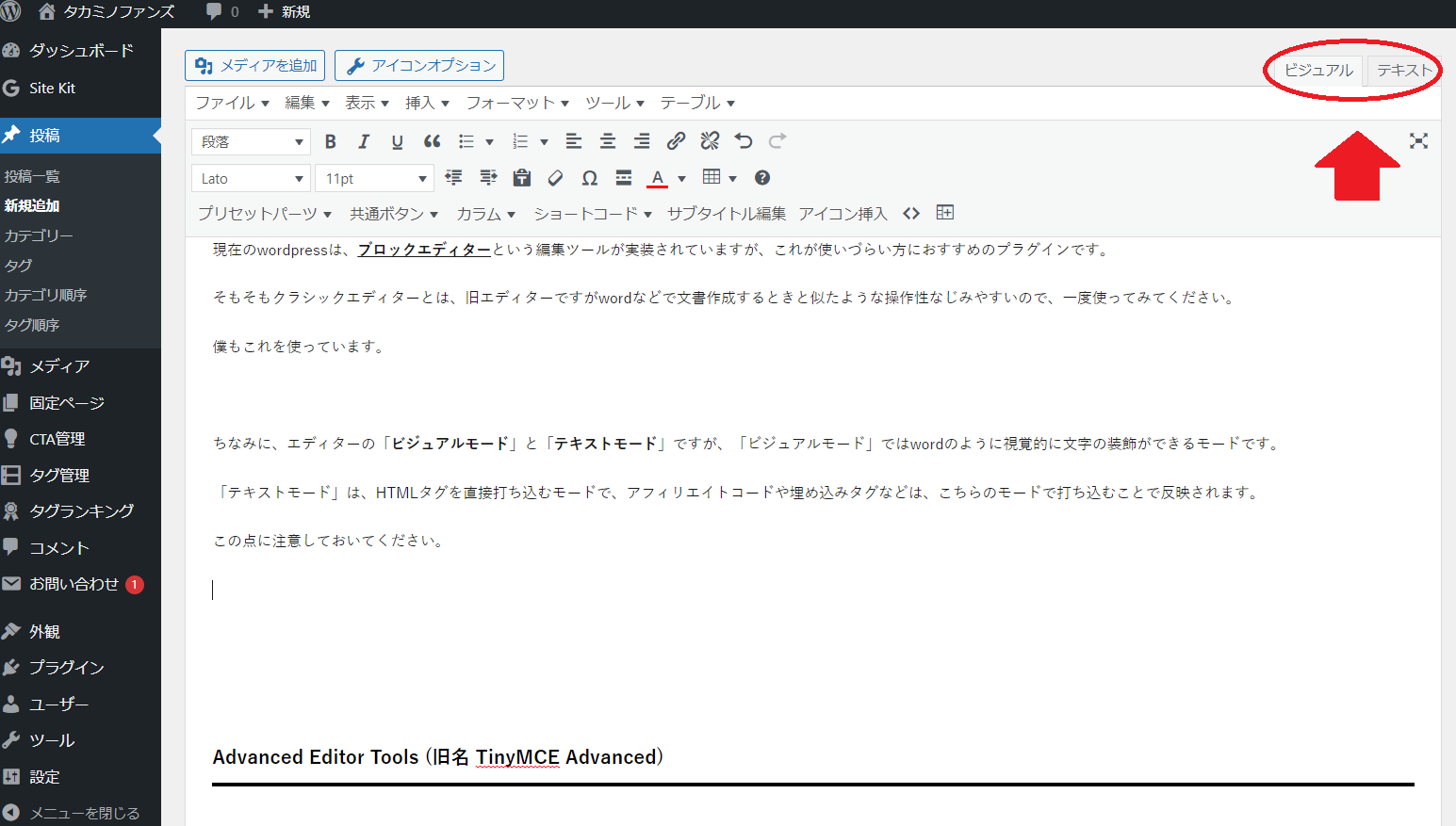
ちなみに、エディターの「ビジュアルモード」と「テキストモード」ですが、「ビジュアルモード」ではwordのように視覚的に文字の装飾ができるモードです。
「テキストモード」は、HTMLタグを直接打ち込むモードで、アフィリエイトコードや埋め込みタグなどは、こちらで打ち込むことで反映されます。
記事作成の際は、注意しておいてください。

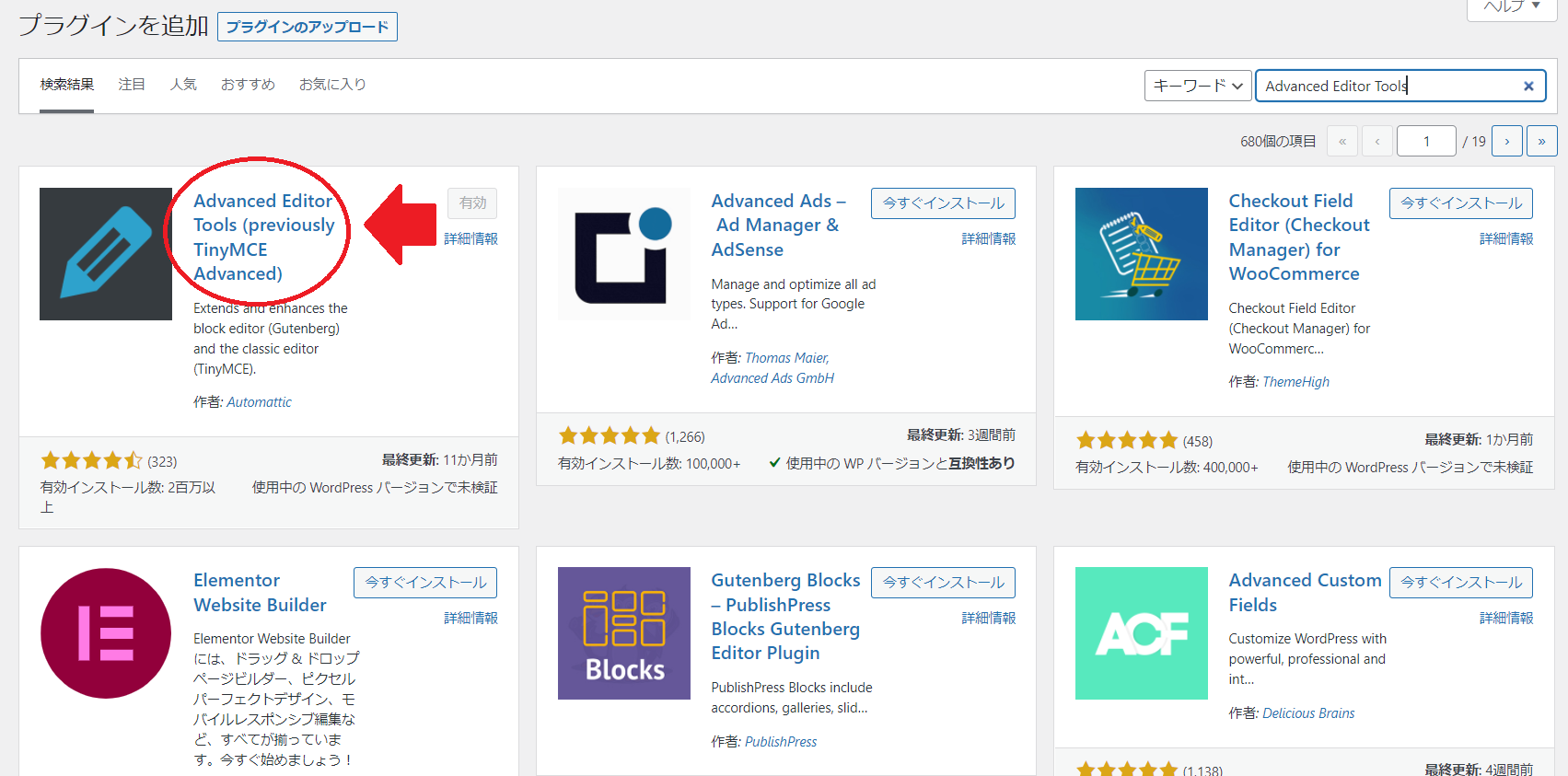
Advanced Editor Tools (旧名 TinyMCE Advanced)

Classic Editorの機能を拡張するためのプラグインです。
たとえば、太字ボタンはあるのに下線ボタンがないなど、記事を書いていて機能が足りていないときに、このプラグインから追加することができます。
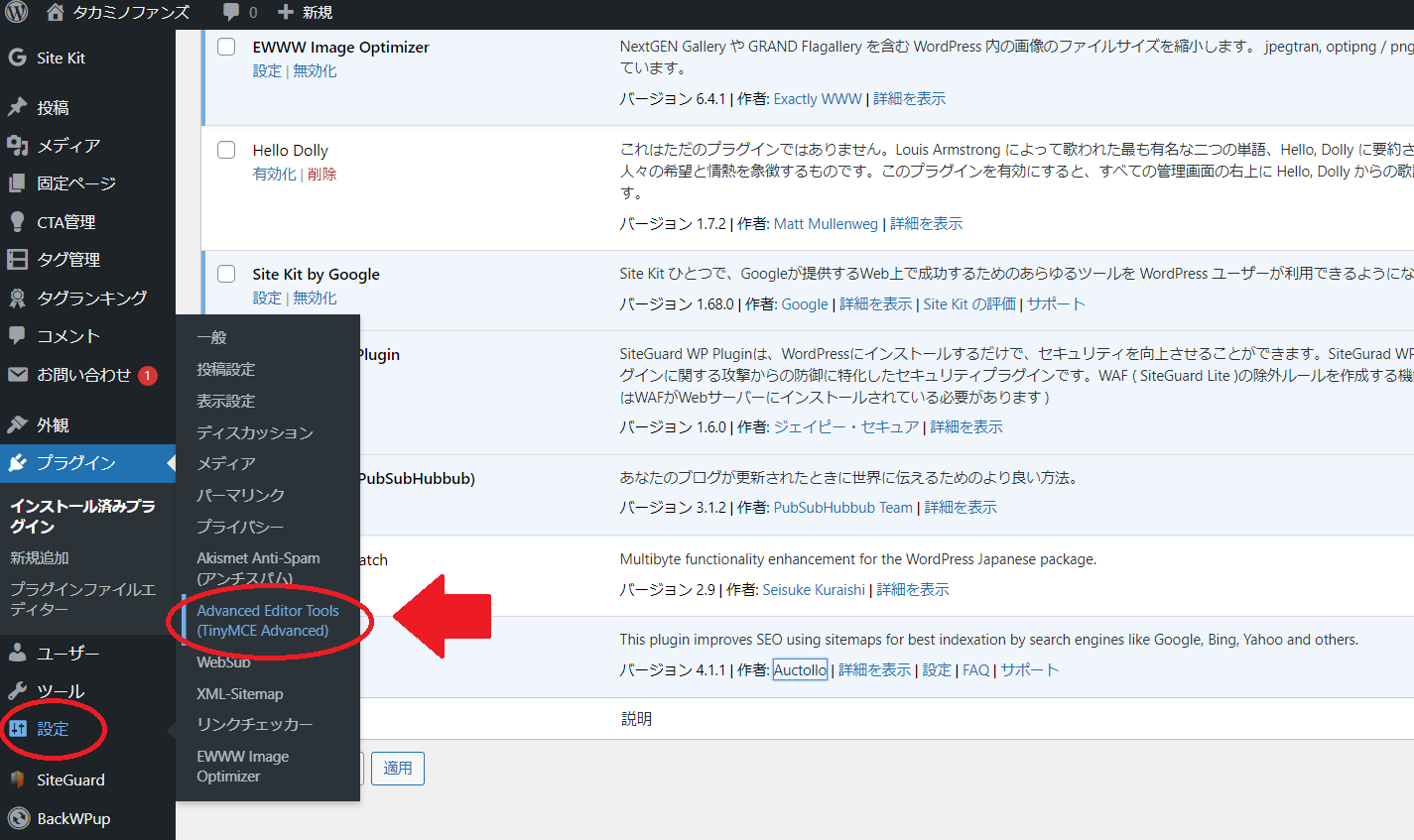
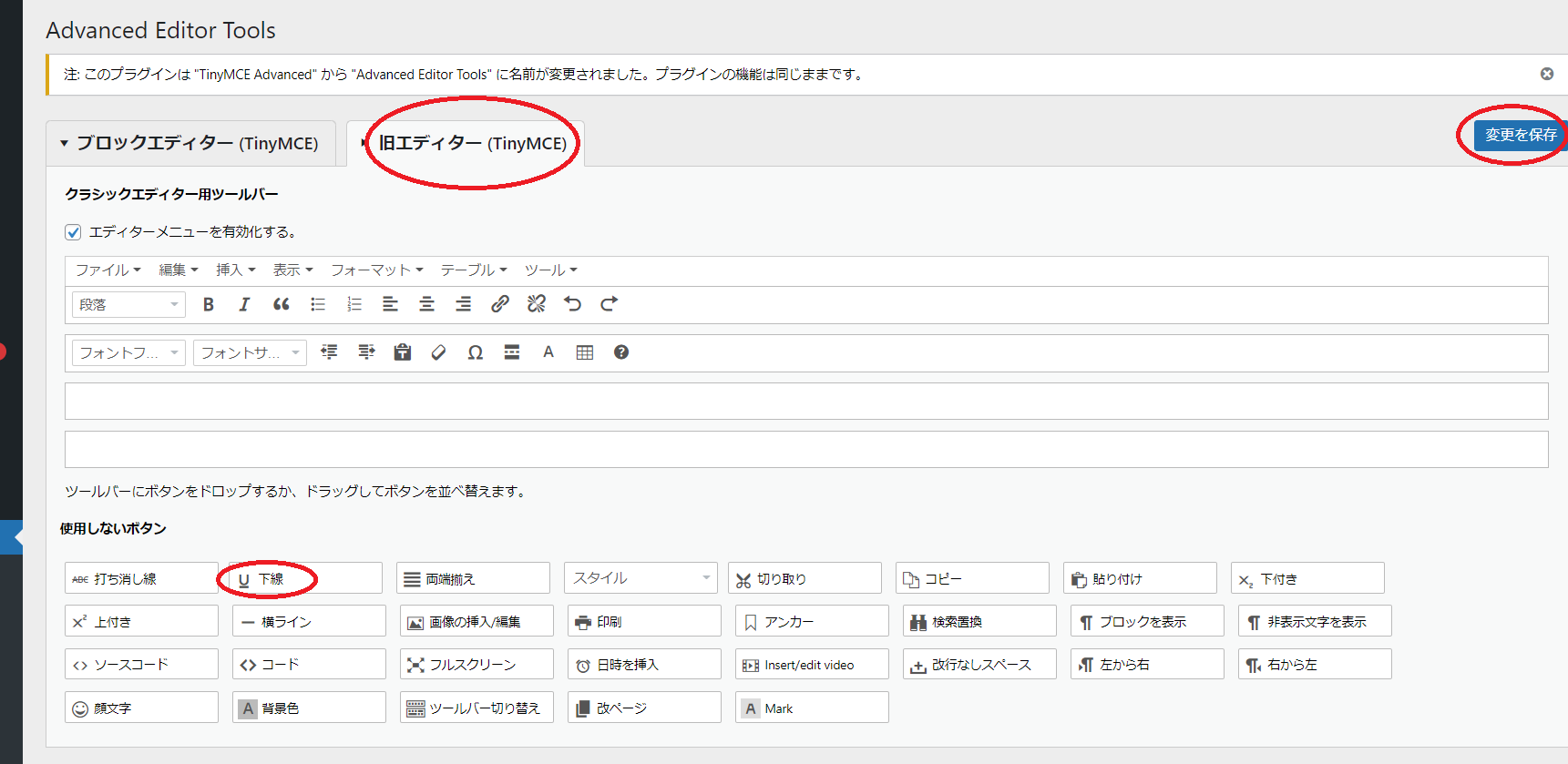
設定 → Advanced Editor Tools (TinyMCE Advanced) → 旧エディター


ここで「使用しないボタン」から、必要なツールを上部エディターに追加します。
最後に、右上の「変更を保存」をクリックするのを忘れないように注意してください。
※現状のClassic Editorの機能だけで十分という方は不要ですが、一度インストールして追加したい機能がないかチェックしておくことをおすすめします。
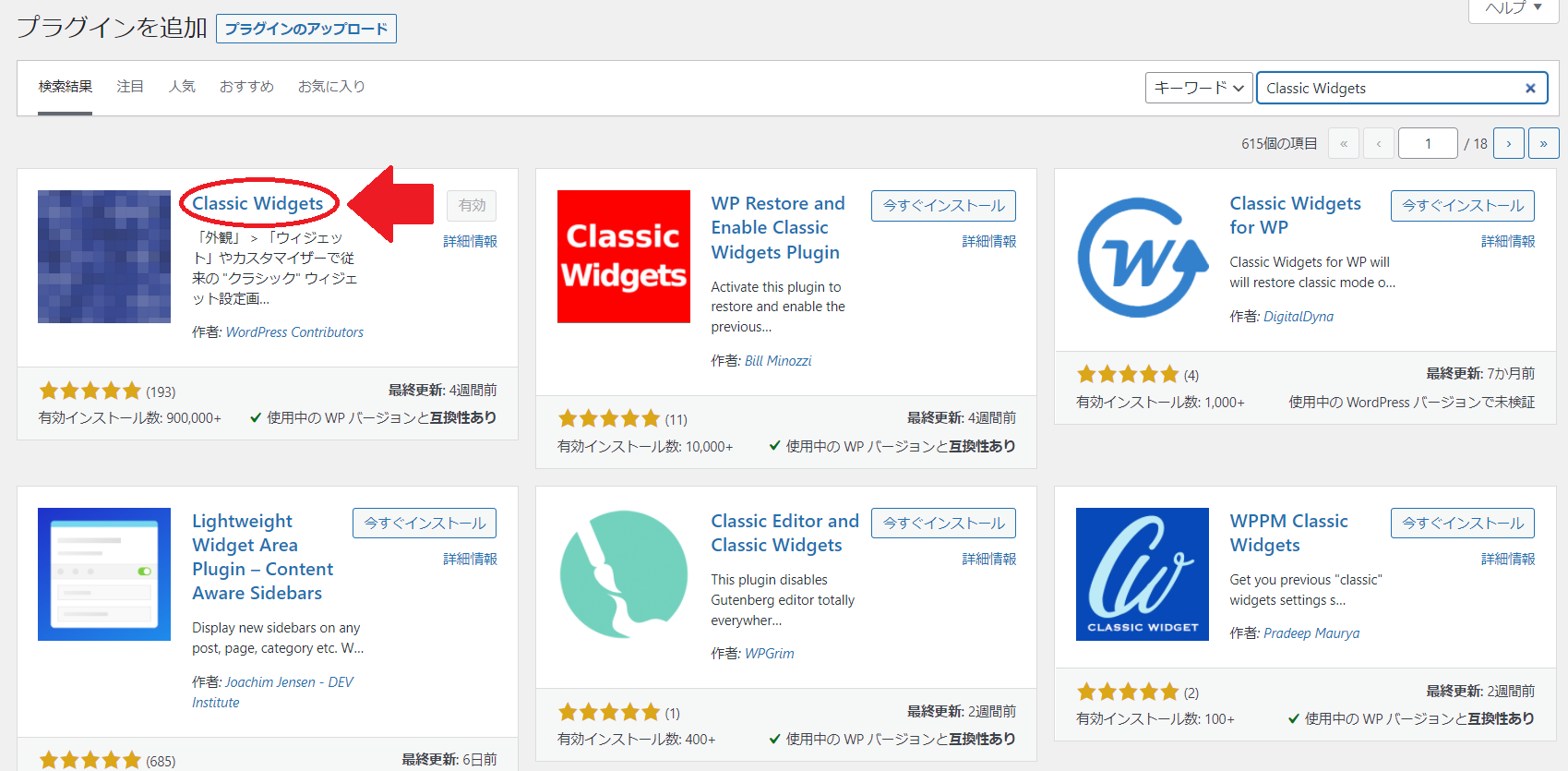
Classic Widgets

こちらも上記エディターと同様に、「ブロックウィジェット」から「クラシックウィジェット」に変更するプラグインです。
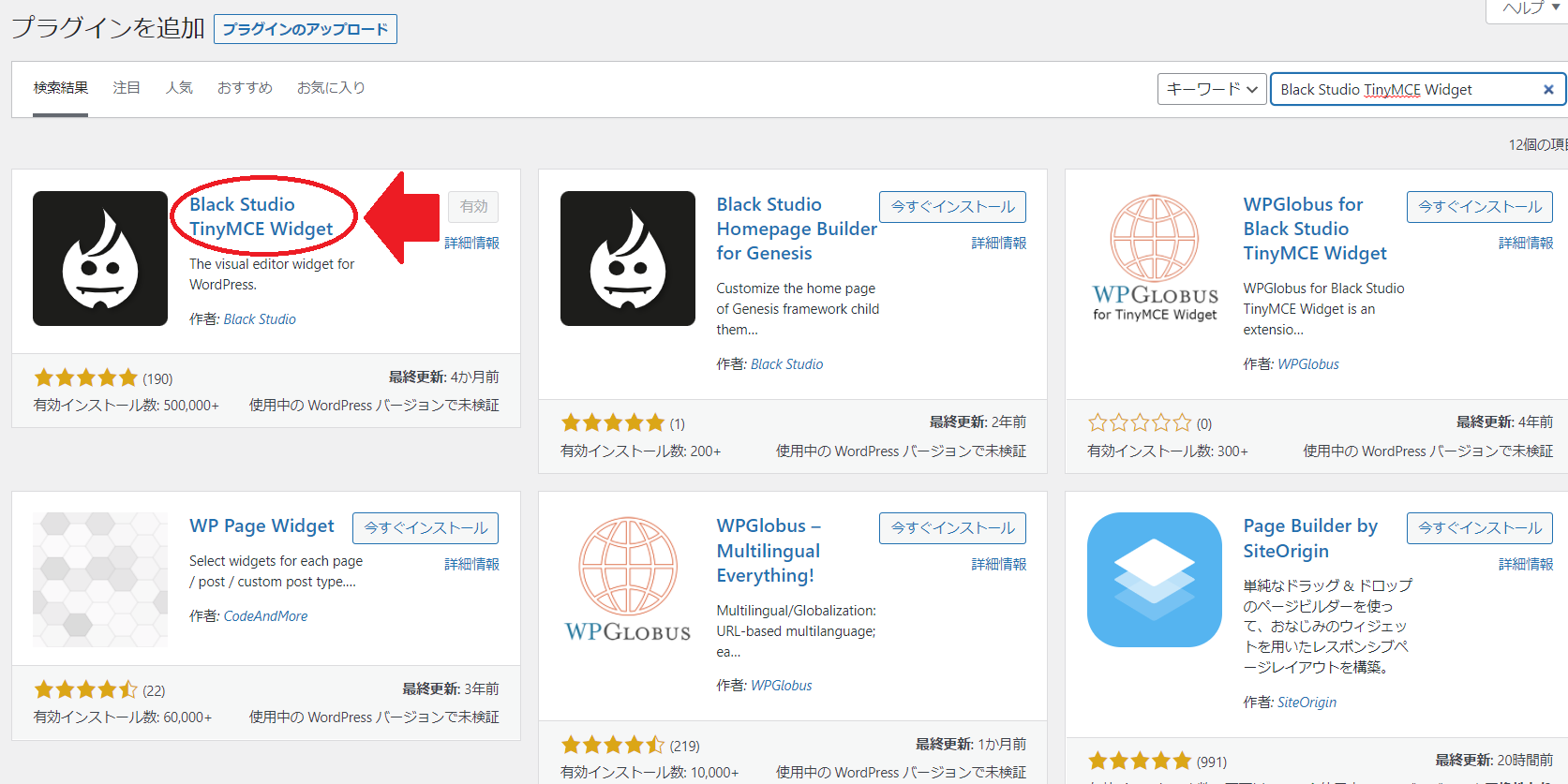
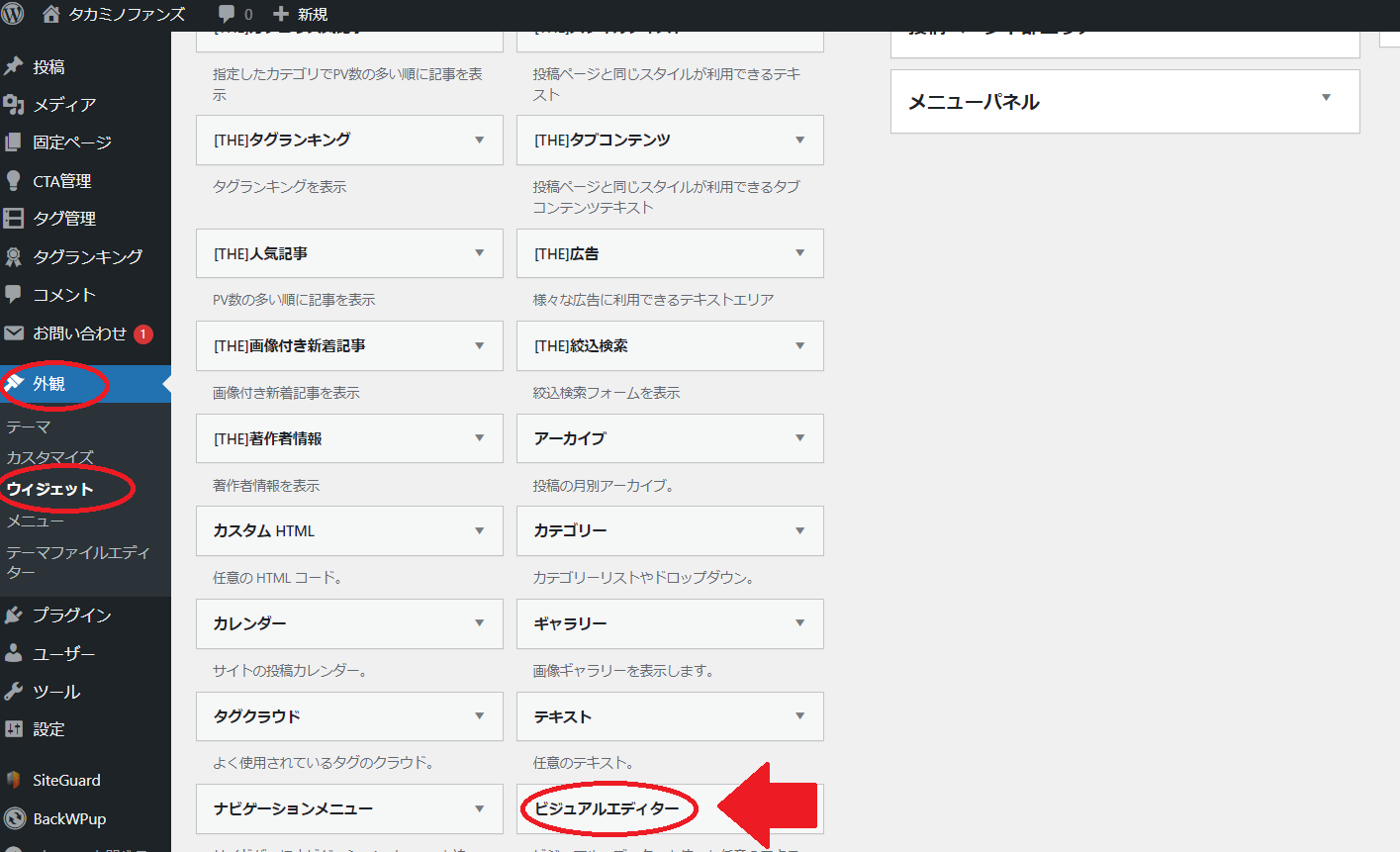
Black Studio TinyMCE Widget

こちらはウィジェットの拡張機能で、「ビジュアルエディター」を追加できます。
クラシックウィジェットの任意テキストだけでは、細かい文字の装飾をするのにHTMLで入力する必要がありますが、こちらは豊富に装飾ボタンが用意されているので簡単に文字の装飾ができるため重宝しています。

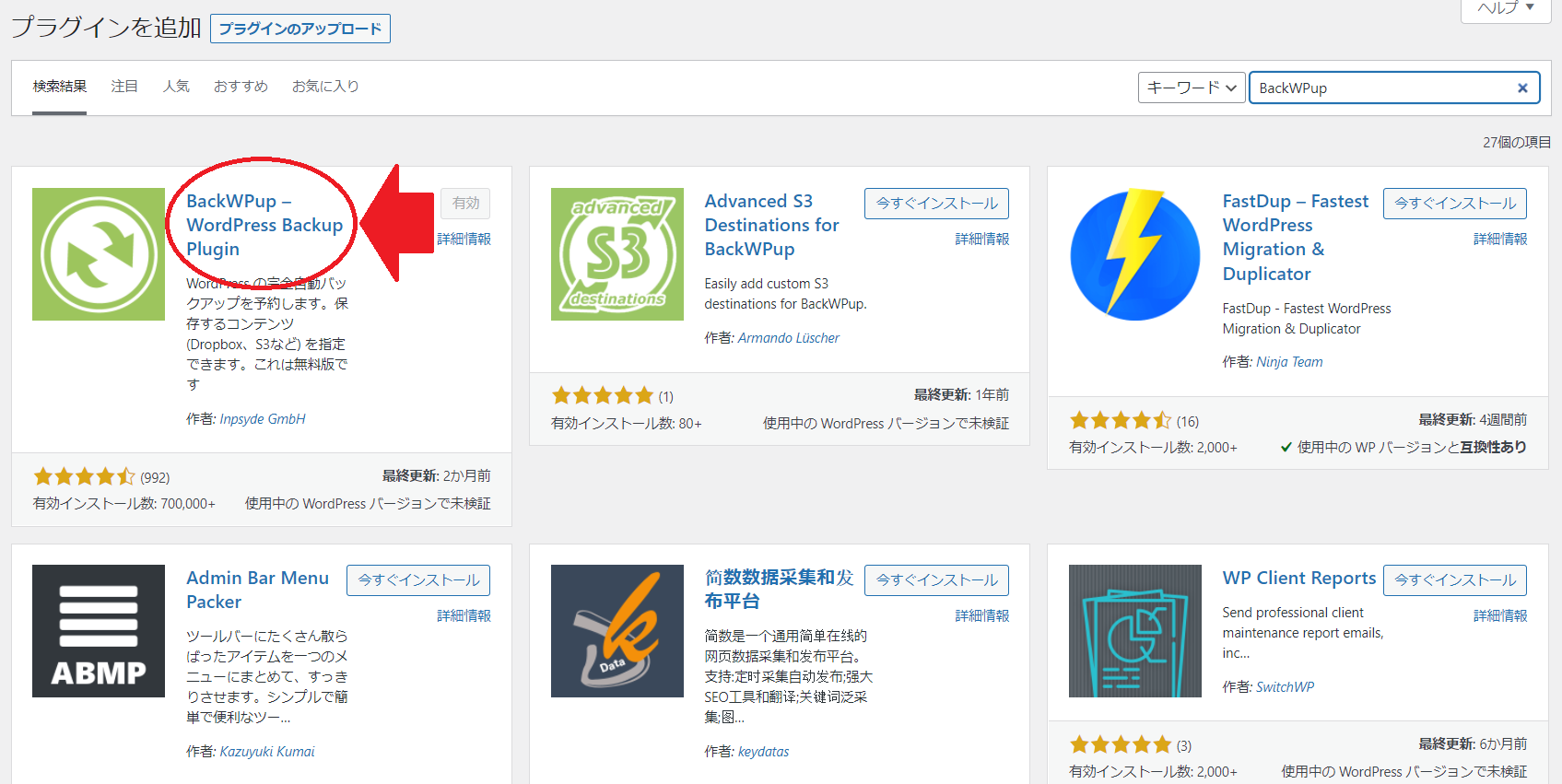
BackWPup

WordPressのバックアップがとれるプラグインです。
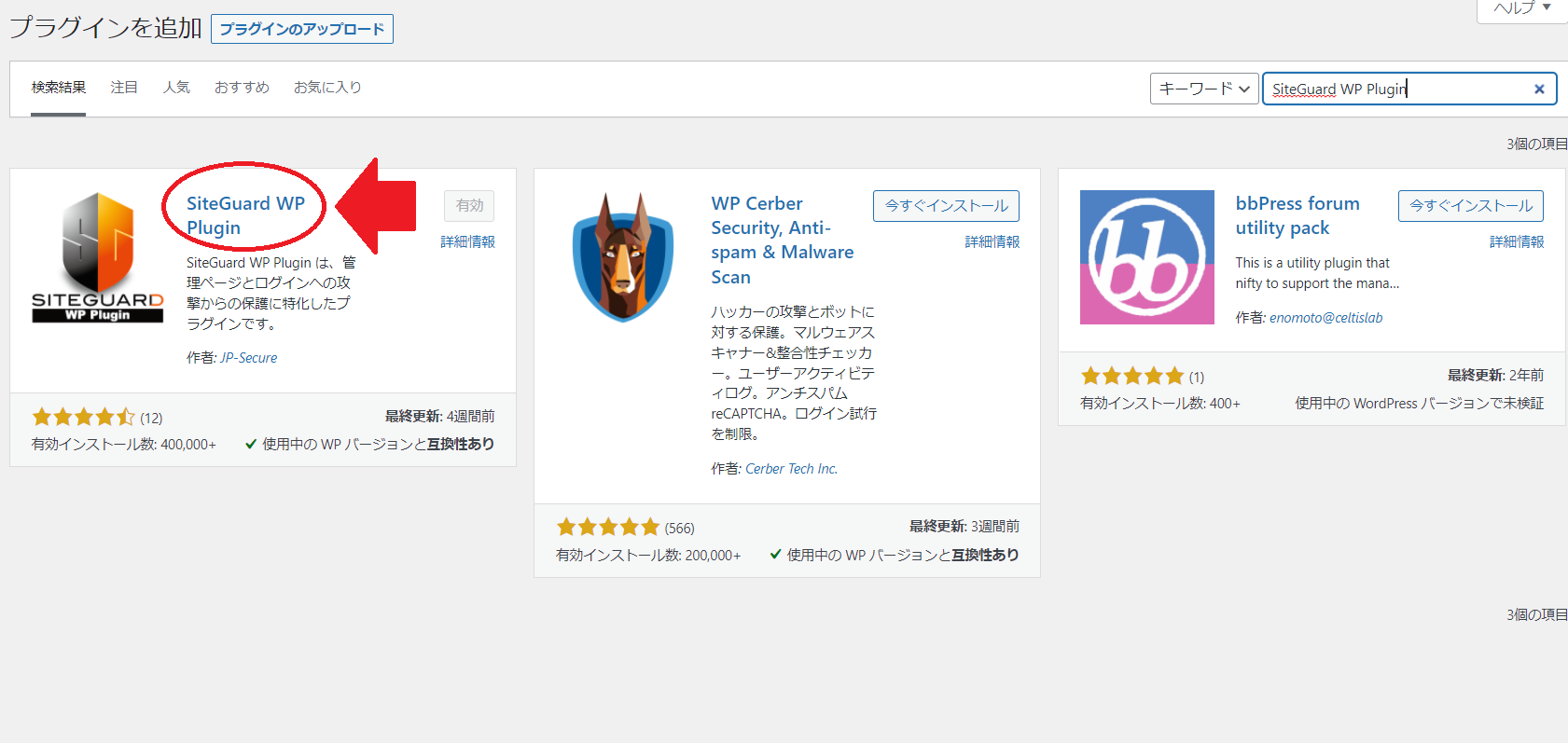
SiteGuard WP Plugin

不正アクセス対策用です。
基本的には、有効化して初期設定で大丈夫です。
また、有効化後すぐに不正アクセス防止のため、ログインページURLが変更されると思いますので、新しいURLをブックマークしておきましょう。
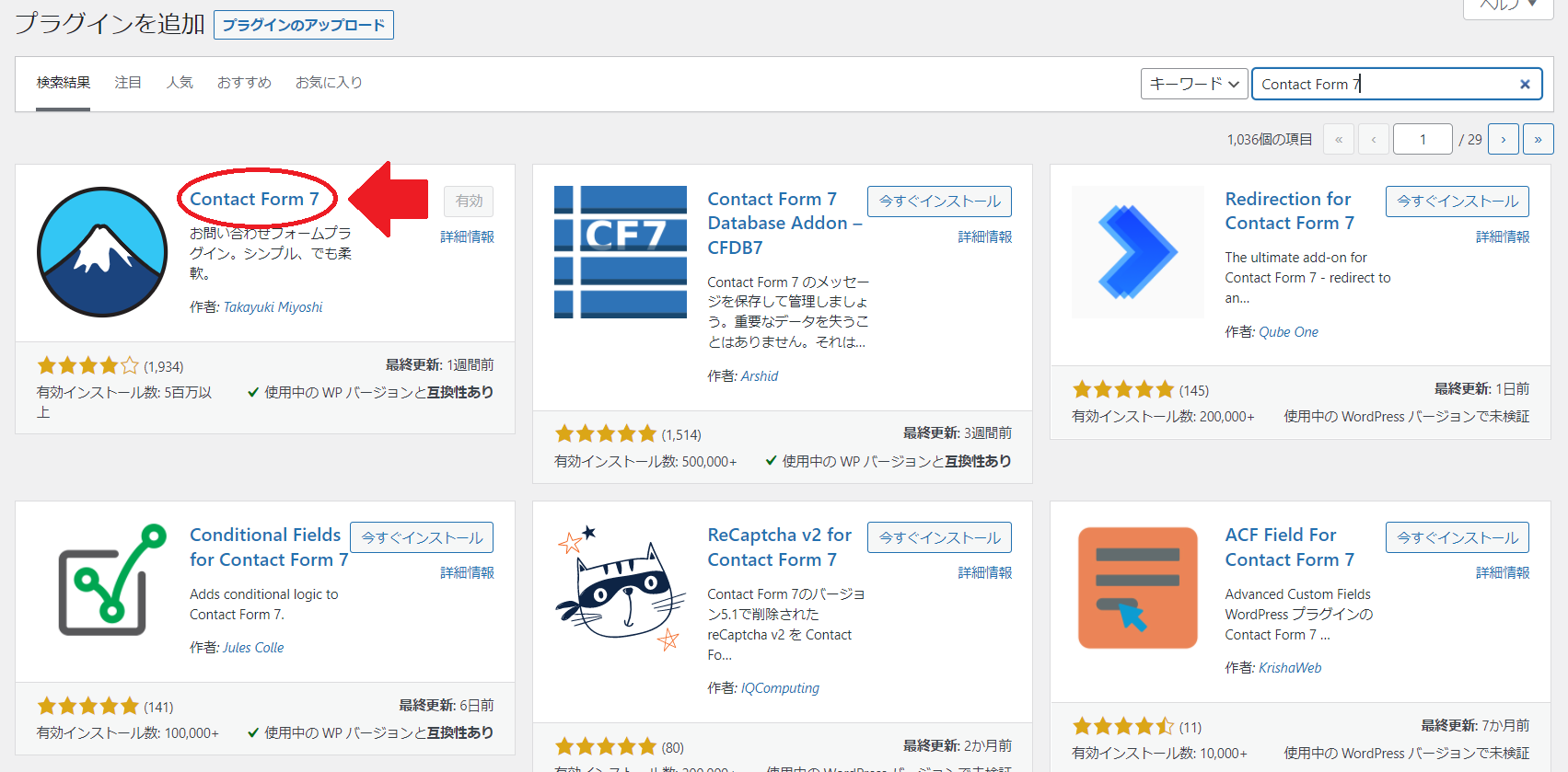
Contact Form 7

簡単にお問い合わせページが作れます。
詳細な作り方については、↓の記事で解説しているので参考にしてみてください。
みなさまご機嫌よう。 高美濃四間です! 今回もまたWordpressブログの形を整えていきますよ。 もし、まだサイトデザインが整っていなかったり、プラグインの導入が済んでいない場合は、過去の解説記事を参[…]
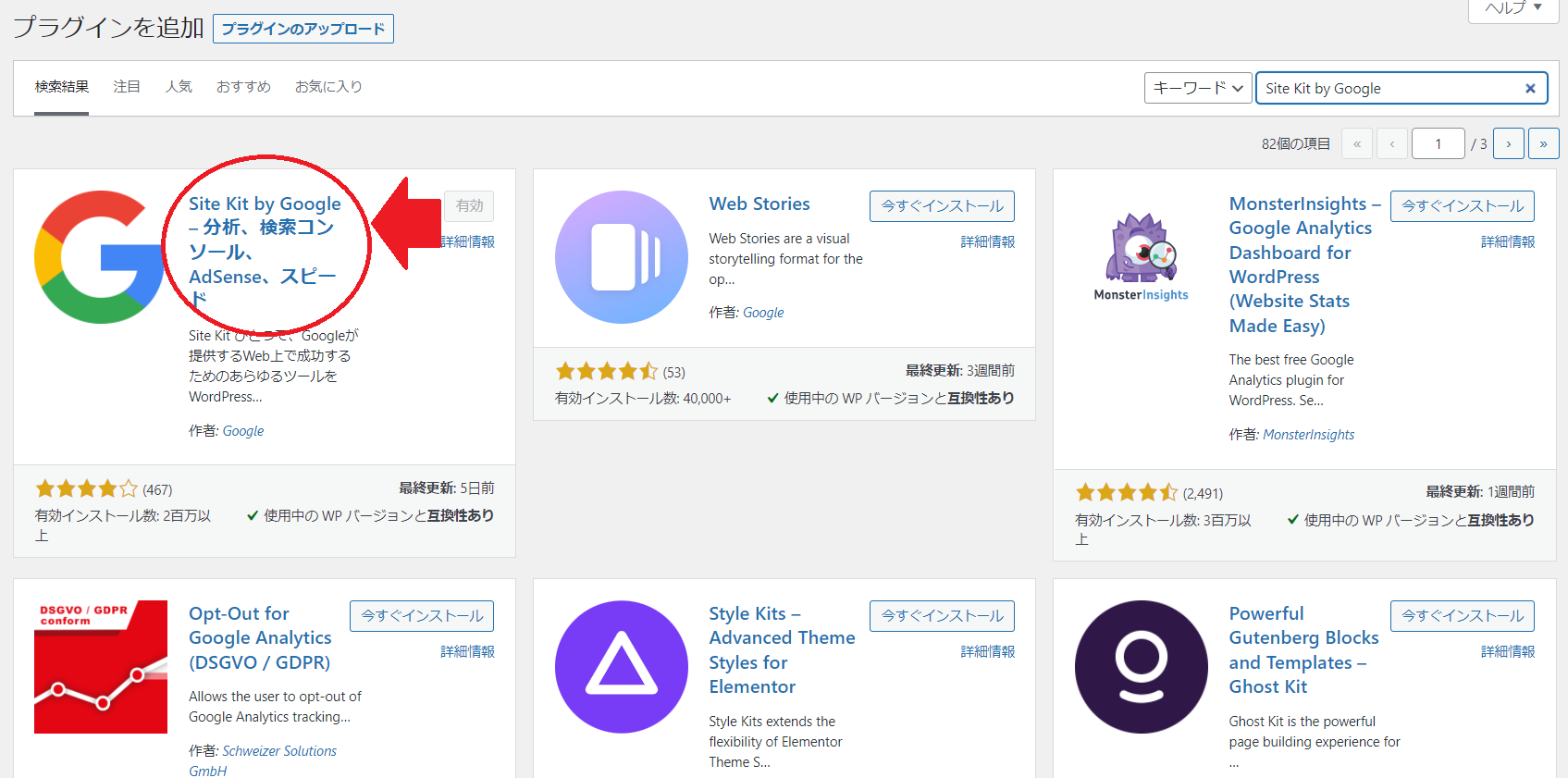
Site Kit by Google

サイトのアクセス解析ができるGoogleアナリティクス、検索順位や検索流入の分析ができるサーチコンソール、自動広告で収益化できるGoogleアドセンスを一括で連携できる優秀なプラグインです。
特に、アナリティクスとサーチコンソールは、サイト運営に必須のツールなので必ず導入しておきましょう。
Site Kit by Googleの有効化後、設定手順に従って各サービスと連携してください。
Googleアドセンスの詳細な内容については、↓の記事で解説しています。
みなさまご機嫌よう。 高美濃四間です! 今回は、ブログサイトで広告収入を得る方法を徹底解説します。 アフィリエイトの種類から紹介リンクの習得方法、ブログ内への設置方法まで無料で丁寧に解説しているので、ぜ[…]
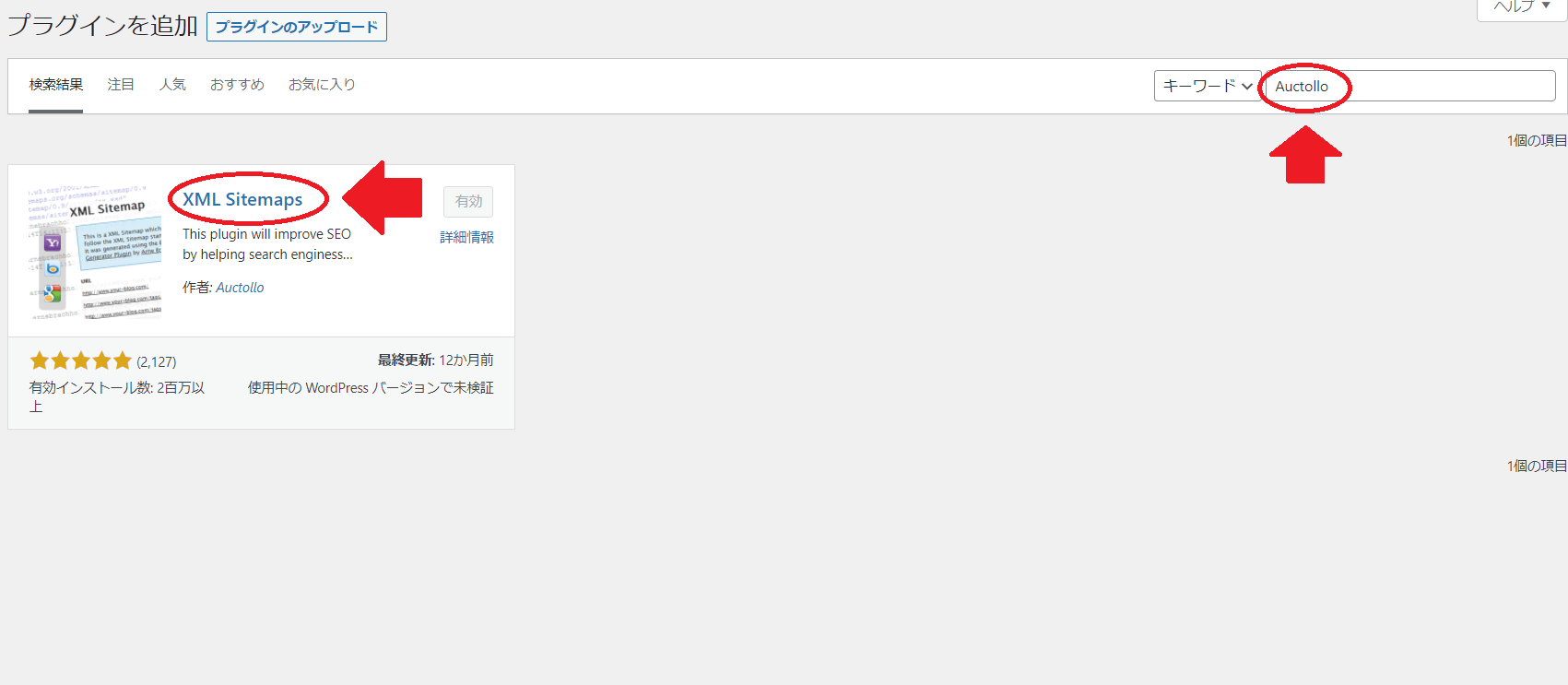
XML Sitemaps

(※「XML Sitemaps」で検索しても、類似のプラグインが大量に出てきて探しづらいので、作成者名である「Auctollo」で検索するのがおすすめです)
SEO対策にほぼ必須ですので、必ず導入しておいてください。
これを設定することで、Googleにブログのサイト構造を送ることができ、記事を更新するたびに自動生成しGoogleへ更新情報を送ってくれるようになります。
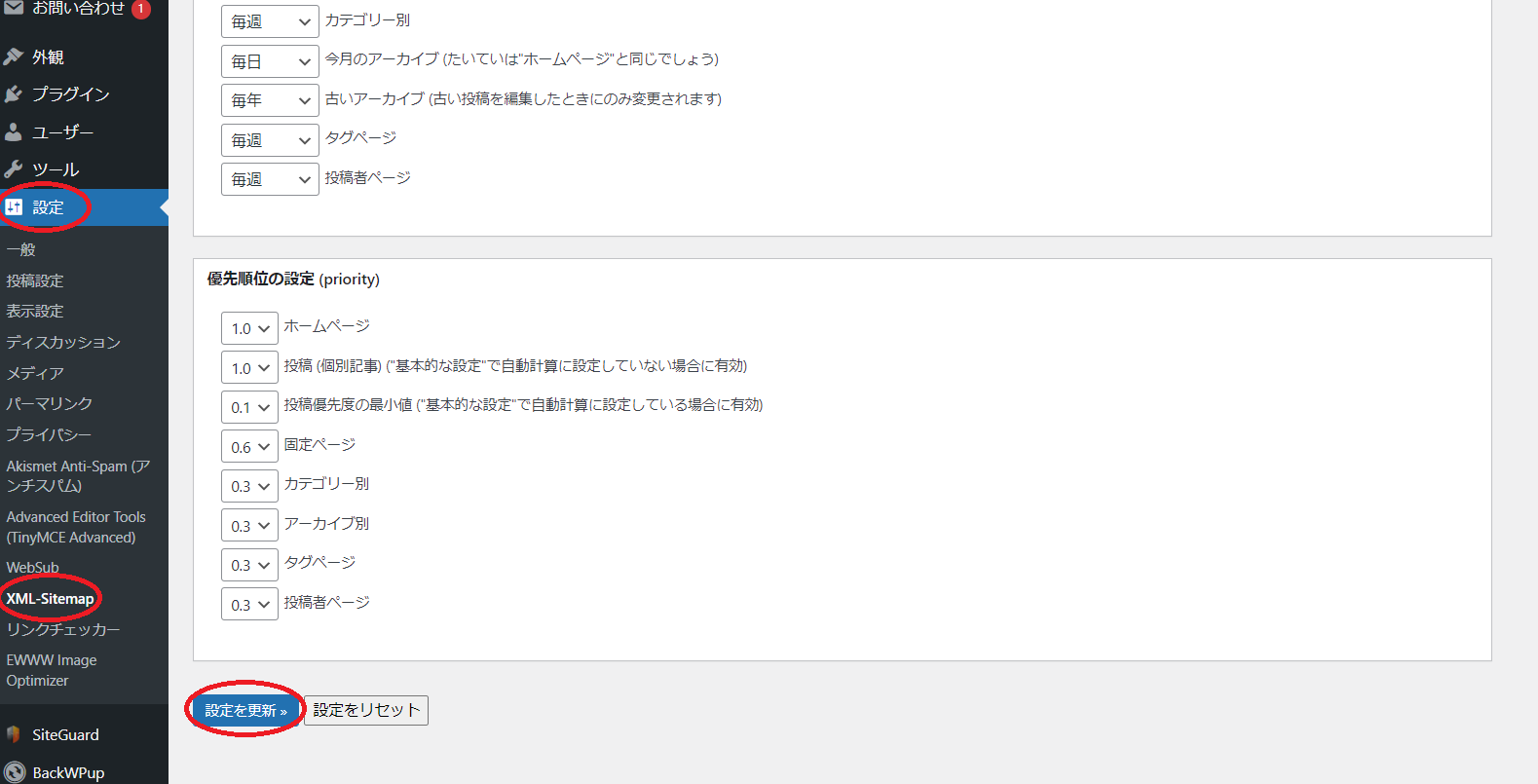
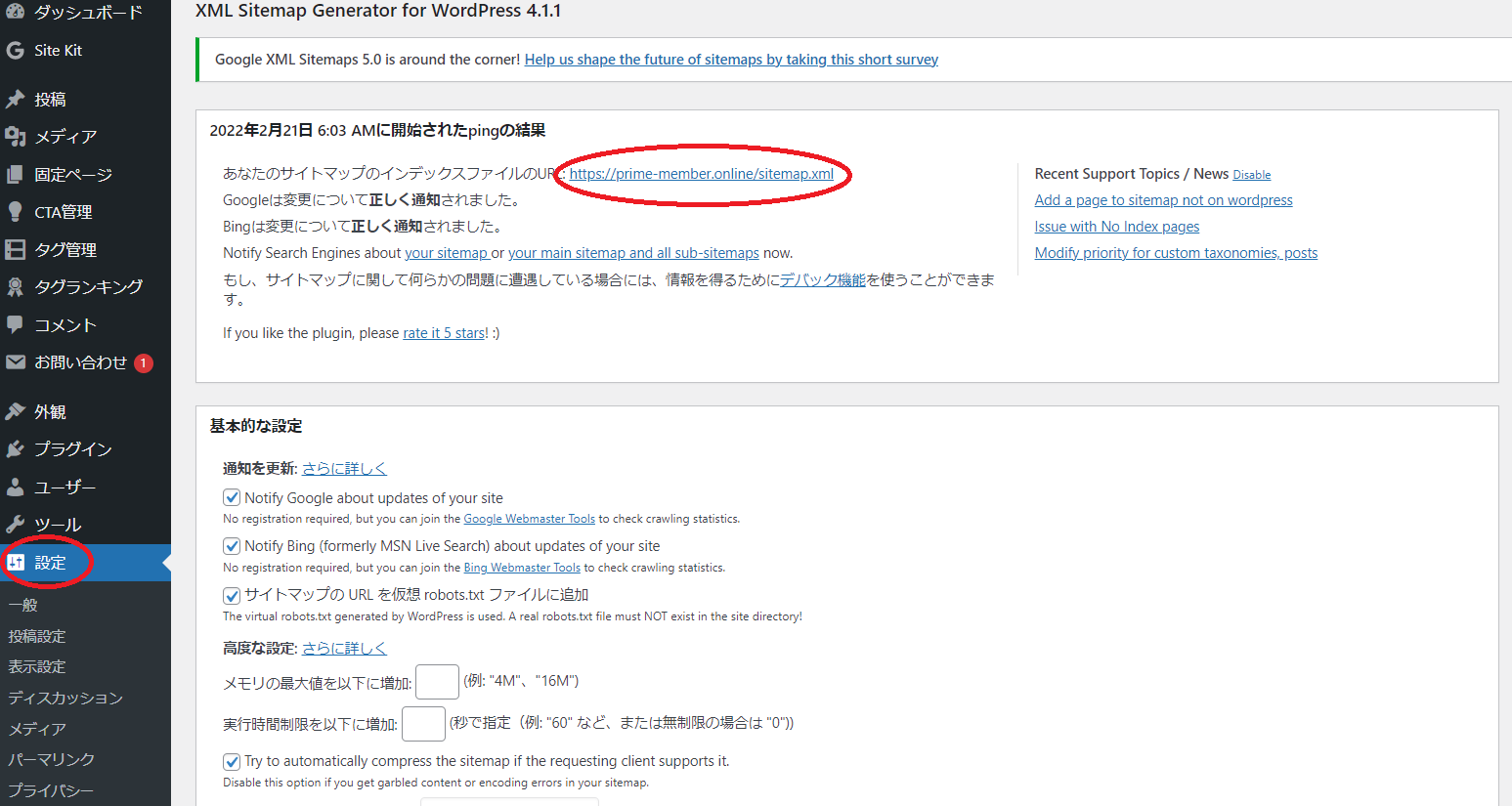
・サイトマップの作成
設定 → XML-Sitemap → 上から順に設定し、「設定を更新」をクリック → サイトマップのインデックスファイルのURLが作成される


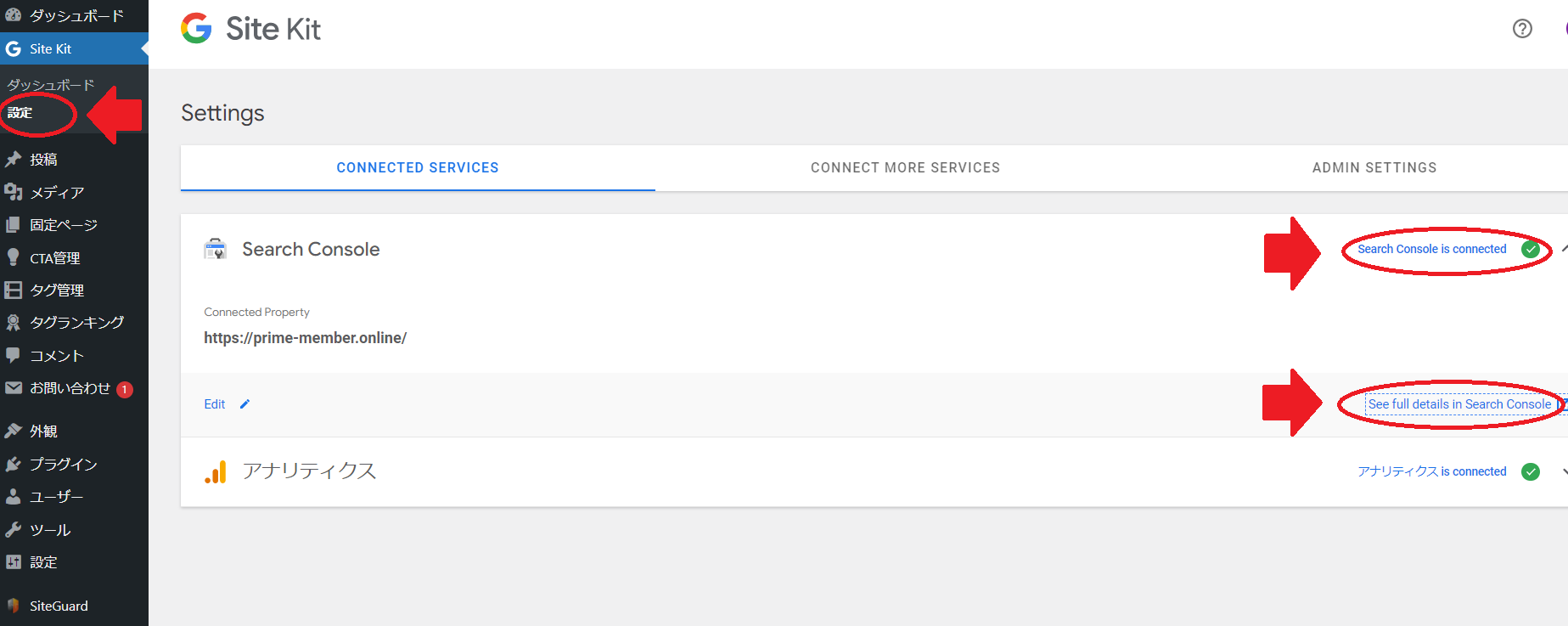
・自サイトのサーチコンソールにアクセス
Site Kit → 設定 → Seach Console is connected → See full details in Search Console

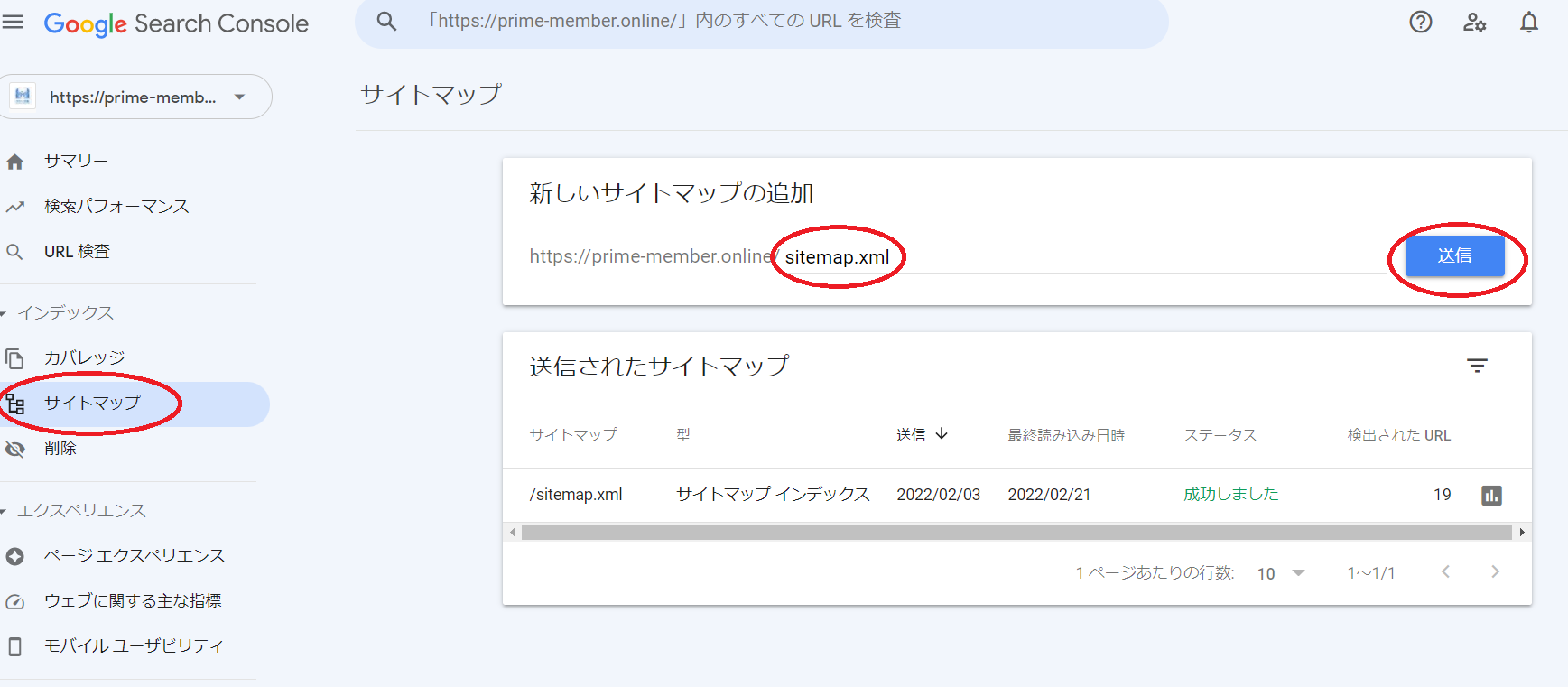
・サーチコンソールにサイトマップを送信
サイトマップ → 上記で作成したサイトマップのURLを送信

これで設定完了です。
まとめ
今回は、wordpressでブログを運営していくにあたって、おすすめのプラグインをご紹介しました!
・Classic Editor
・Advanced Editor Tools (旧名 TinyMCE Advanced)
・Classic Widgets
・Black Studio TinyMCE Widget
・BackWPup
・SiteGuard WP Plugin
・Contact Form 7
・Site Kit by Google
・XML Sitemaps
他にもプラグインにはかなりの種類があるので、「こんな機能が欲しい」と思ったときに調べて、一つずつ追加していくのがおすすめですよ。
ただし、プラグインが増えるほど動作が遅くなってしまうので、無駄なプラグインは入れないように注意してください。
プラグインまで導入できたら、固定ページの設置をしてWebサイトの初期カスタマイズは完了となります。
みなさまご機嫌よう。 高美濃四間です! 今回もまたWordpressブログの形を整えていきますよ。 もし、まだサイトデザインが整っていなかったり、プラグインの導入が済んでいない場合は、過去の解説記事を参[…]
↓の記事では、Webサイトの作り方から収益化までをすべて網羅しているので、ぜひ参考にしてみてください。
みなさまご機嫌よう。 高美濃四間です! 起業や副業で稼ぐには、いったいどうすればいいのか……そんな悩みを抱えていませんか? もし答えが出ていないのなら、まずはオンラインを攻略してください。 そして[…]






