みなさまご機嫌よう。
高美濃四間です!
今回もまたWordpressブログの形を整えていきますよ。
もし、まだサイトデザインが整っていなかったり、プラグインの導入が済んでいない場合は、過去の解説記事を参考にしてみてください。
みなさまご機嫌よう。 高美濃四間です! みなさんは、ブログを作りWordpressを立ち上げたものの、どうカスタマイズすればいいか分からないという悩みを抱えていませんか? そこで、本[…]
みなさまご機嫌よう。 高美濃 四間です! みなさんは、wordpressでブログを立ち上げた後すぐに記事を書き始めようとしていませんか? それとも、エディターの使い方が分からなくて挫折しかけていますか?[…]
この記事は、こんな方におすすめ↓
・ブログ初心者でなにをしたらいいか分からない。
・ブログになにを設置しておかないといけないのか分からない。
・ブログ運営で失敗したくない。
WordPressブログの固定ページ作り方|プロフィールやプライバシーポリシーのテンプレートと書き方
さて、まずは記事を投稿する前に固定ページを作成しましょう。
WordPressには主に、投稿ページと固定ページがあり、あらかじめ作成しておかないといけないページがあるのです。
まずはその違いから解説していきますね。
固定ページとは?
投稿ページは、よく記事と呼ばれるもので、あるカテゴリーごとに読者の問題解決に向けた内容や、おすすめのものを紹介したりといった、サイト運営者の主張を伝えるページになります。
よくブログのトップページを見たときに、新着記事一覧のようにずらりと並んでいるのが記事です。
対して固定ページとは、主にサイト管理人の「プロフィール」や「お問い合わせフォーム」など、訪問読者全員へ向けて、特定の目的別に作成されるページです。
作成したとしても、投稿ページのようにトップページ等に自動的に表示されることがありません。
つまり固定ページは、ヘッダーフッターやサイドバーなどに設置して、誰でも確認できるように固定しておく必要があります。
これから、ブログ運営に必須である下記の固定ページの作り方、書き方を解説していきますね。
・プロフィール
・お問い合わせページ
・プライバシーポリシー
プロフィールの書き方
プロフィールには、自分の経歴や実績などを丁寧に詳細に書いておきましょう。
それだけで、あなたの書いた記事の信頼度が変わりますから。
どんなコンセプトで、どんな記事を書くかも重要ですが、誰が書くかというのも読者は見ているのです。
どんな感じで書けばいいか分からないという方は、僕のプロフィールを参考にしてみてください。
はじめまして、小説家の高美濃 四間です。 小説を書いたり、Webサイト「ラノベ作家の創作攻略サイト」や無料ネット小説サイト「タテノベ」を運営したり、電子書籍レーベル「タカミノ出版」を創刊し、電子書籍を多数出版しています。 &nb[…]
それでは、プロフィールの固定ページを作成していきます。
ダッシュボード → 固定ページ → 新規追加

最初は最低限でいいので、タイトルは「プロフィール」、本文は先ほどの僕のプロフィールを参考に書いてみてください。
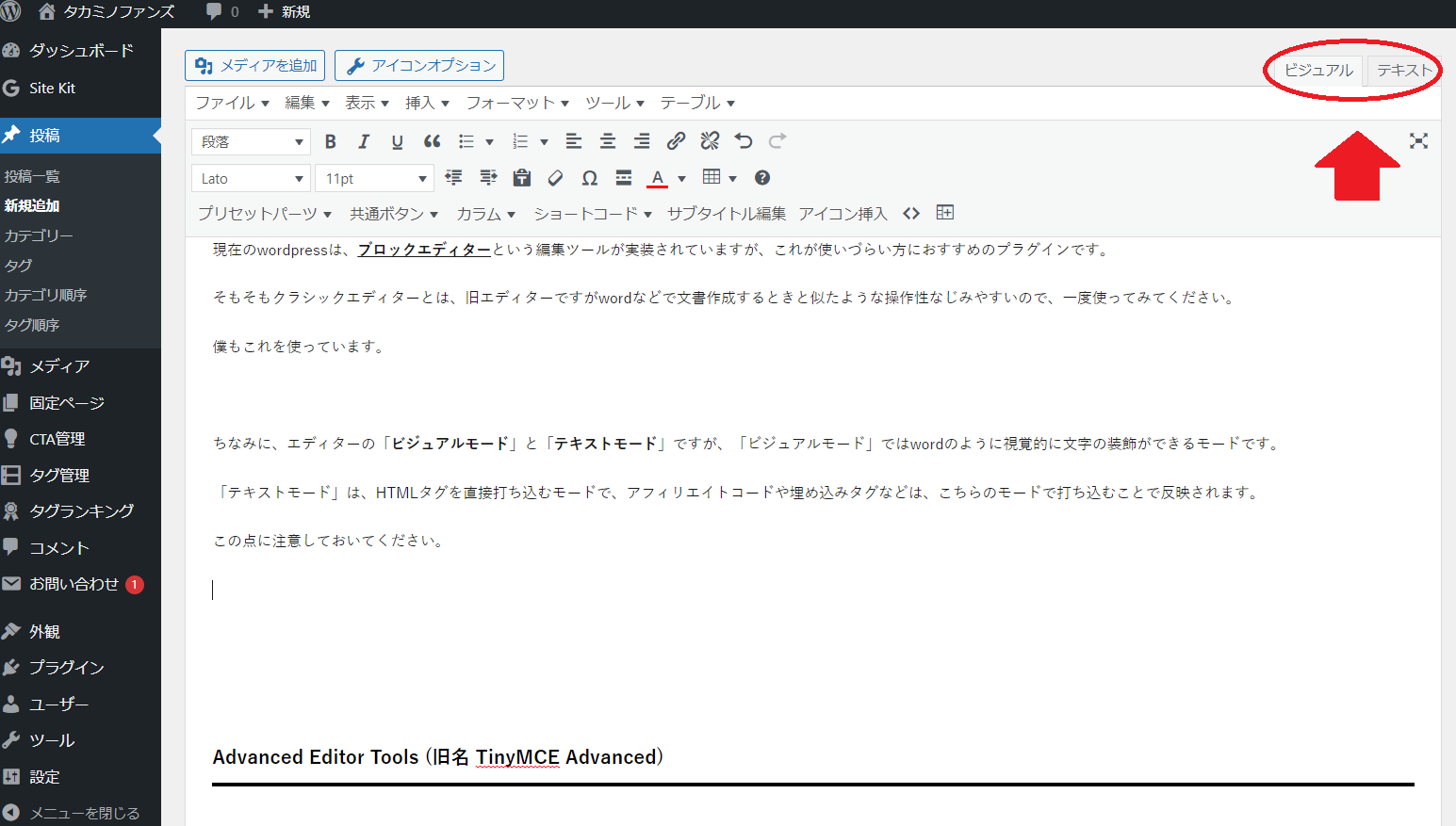
右上のボタンで「ビジュアル」モードと「テキスト」モードに切り替えることができますが、慣れていないうちは「ビジュアル」モードでいいでしょう。
HTMLが分かってきたら、「テキスト」モードも使う感じで。
書き終わったら、公開ボタンを押して固定ページの作成完了です。
トップページに表示させる方法は最後に解説しますね!
お問い合わせページの作り方(テンプレート)
お問い合わせページというのは、非常に重要です。
もしサイトを訪れたユーザーが企業の人間で、なにか仕事の依頼をしたい場合などは、お問い合わせページから来ることが多いです。
お問い合わせページがなければ、せっかくの機会を失ってしまうことになるので、必ず設置しておきましょう。
お問い合わせページは、前回のおすすめプラグイン紹介記事で、導入方法を説明しているので参考にしてみてください。
みなさまご機嫌よう。 高美濃 四間です! みなさんは、wordpressでブログを立ち上げた後すぐに記事を書き始めようとしていませんか? それとも、エディターの使い方が分からなくて挫折しかけていますか?[…]
プラグインの導入が完了したら、次に設定をしていきます。
ダッシュボード → お問い合わせ → コンタクトフォーム → 「コンタクトフォーム1」をクリック(※もしなければ新規作成)

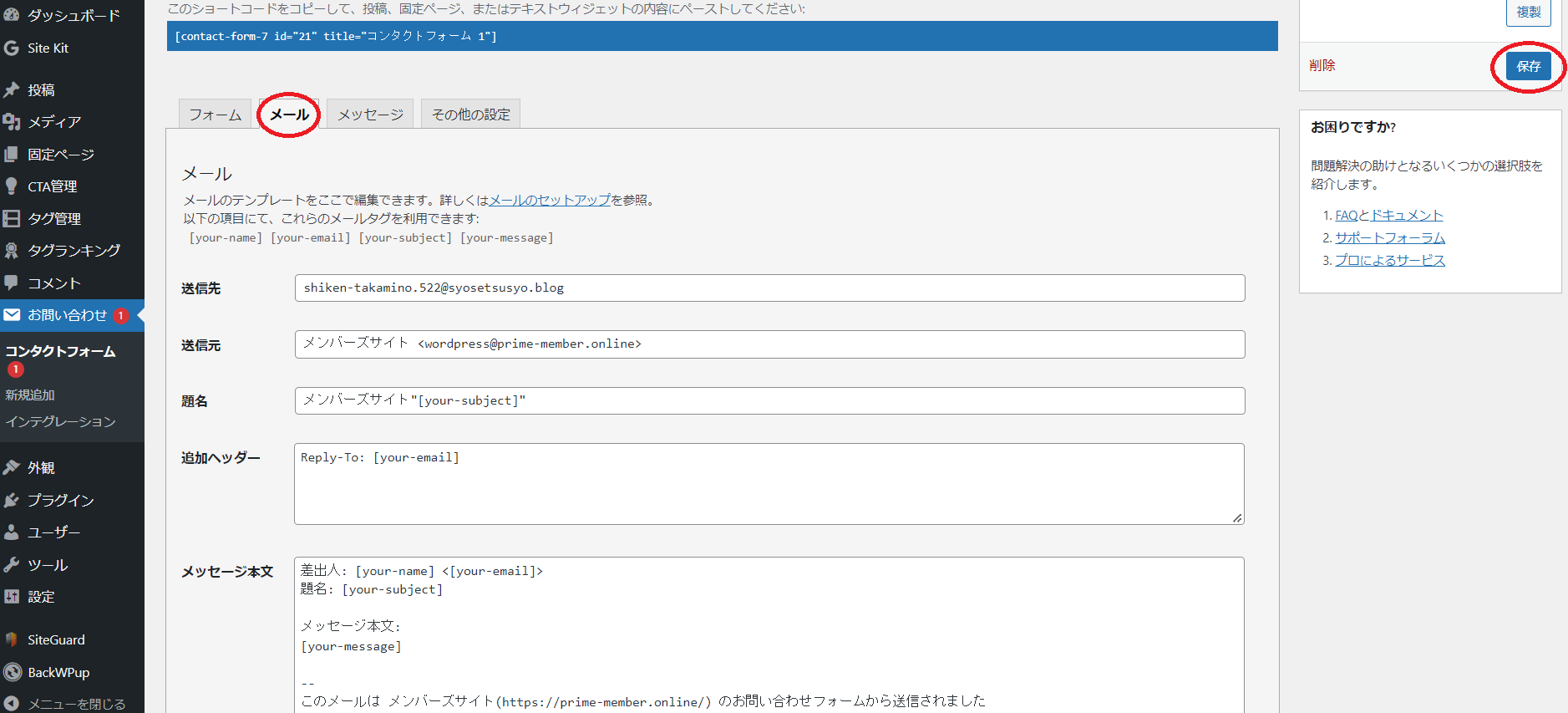
設定は「メール」のみで大丈夫です。
送信先のメールアドレスやサイト名、URLを書き換えて保存すればフォームは完成です。

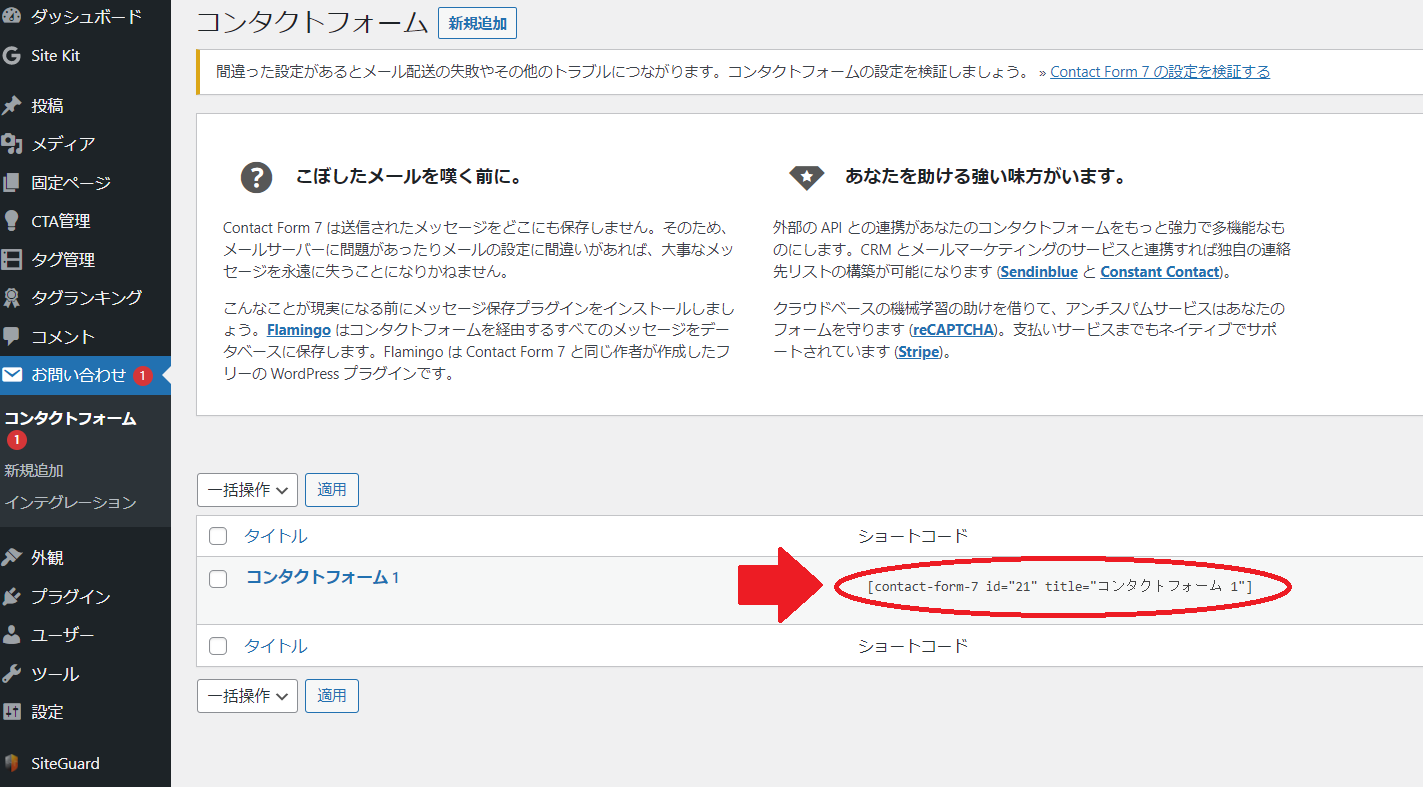
次は固定ページへの貼り付けですが、まずは保存後のコンタクトフォームのショートコードをコピーしてください。

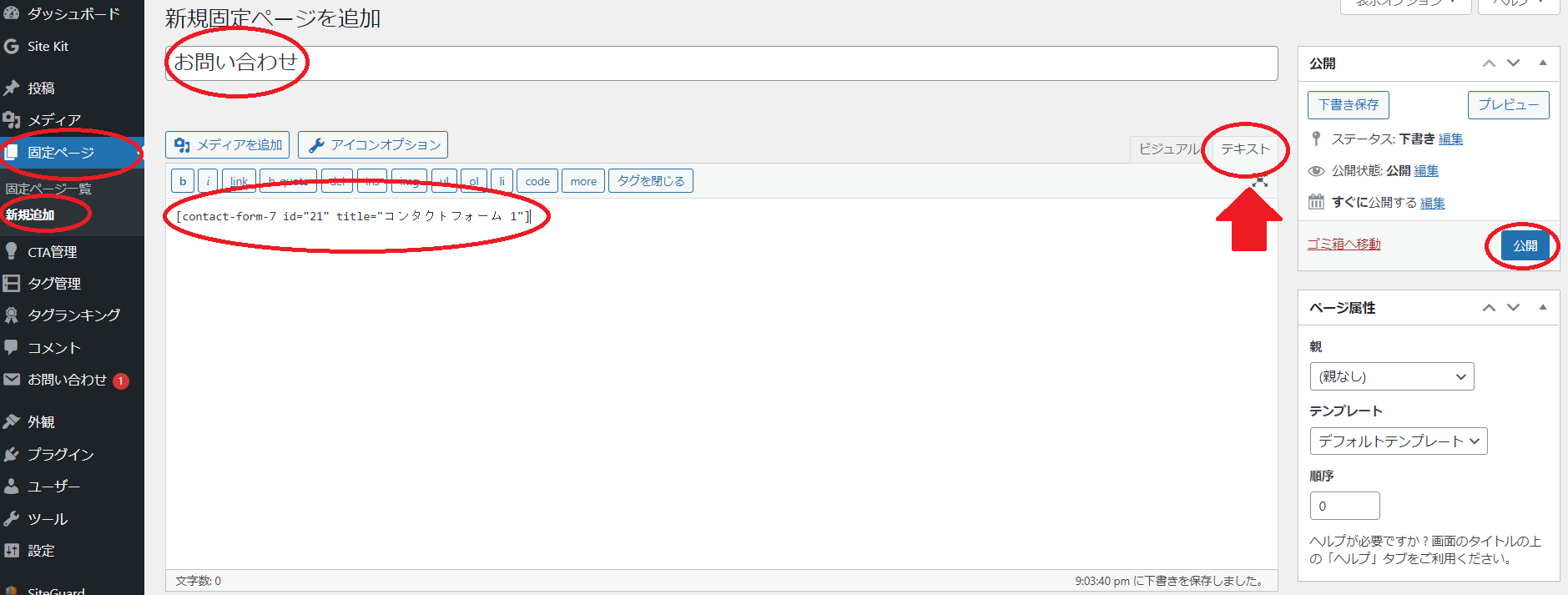
ダッシュボード → 固定ページ → 新規追加

タイトルに「お問い合わせ」と入力し、本文(※テキストモード)にショートコードを貼り付け「公開」ボタンを押して固定ページ作成完了です。
プライバシーポリシー・免責事項の作り方とテンプレート
ネット上に公開したブログは、ユーザーのアクセス解析や広告の利用などによって、個人情報の取り扱いをしているということになります。
そのため、ブログの管理者はその利用目的を公表しないといけないのです。
原則として、トップページにリンクを設置しなければなりません。
また、免責事項についても、トラブル防止のためにあらかじめサイト上で公表しておく必要があります。
色々と面倒なので、とりあえず僕の作成したプライバシーポリシーをテンプレートとして使って頂いて構いません。
運営者情報 運営者:高美濃四間 ブログURL:https://prime-member.online/ お問い合わせ:shiken-takamino.522@syosetsusyo.blog 個人情報の利用目的 当ブログで[…]
※もちろん、運営者情報等の書き換えをお忘れなく。
それでは、固定ページを作成していきますね。
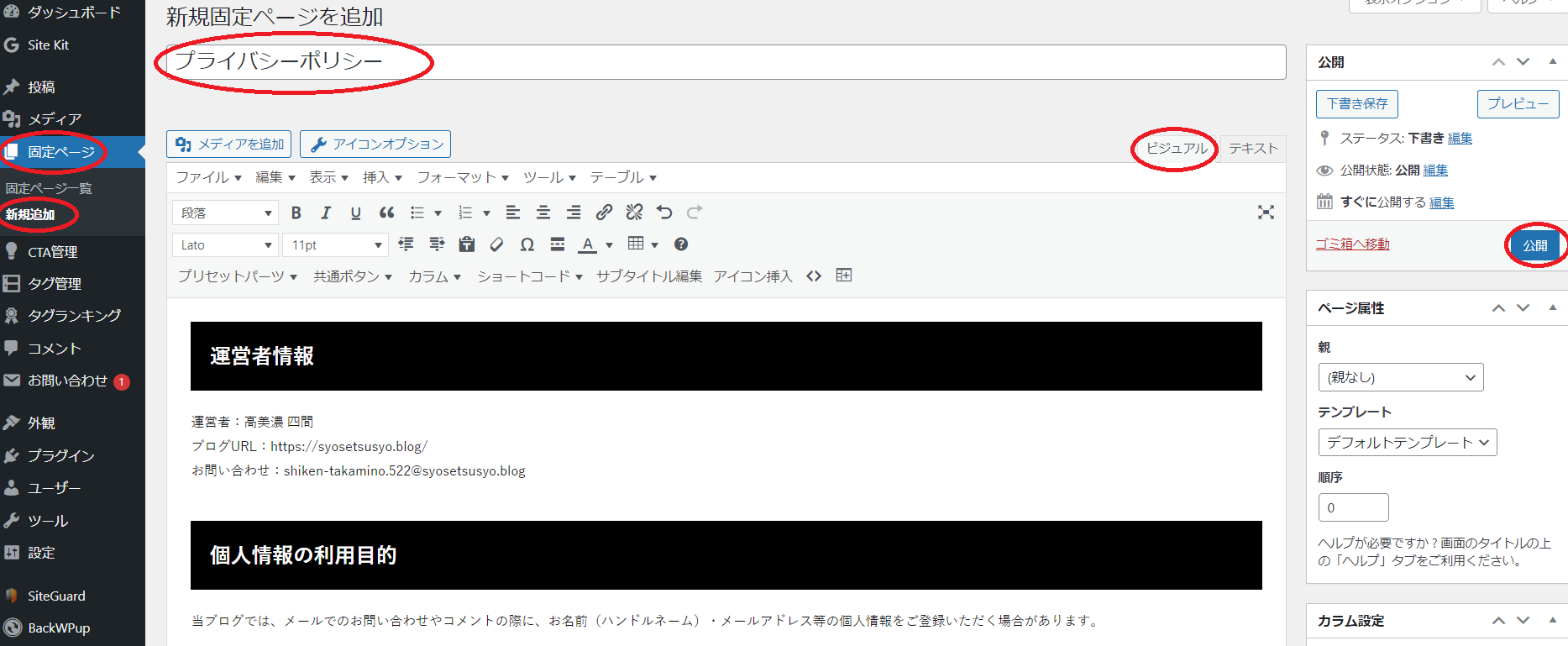
ダッシュボード → 固定ページ → 新規追加

タイトルは「プライバシーポリシー」にして、「ビジュアル」モードで先ほどの僕のプライバシーポリシーのテンプレートをコピペして書き換えてください。
一番下の日時まで書き替えたら、「公開」ボタンを押して作成完了です。
固定ページの設置
さて、これで3つの固定ページが作成できましたね。
次は固定ページをサイト内に設置していきます。
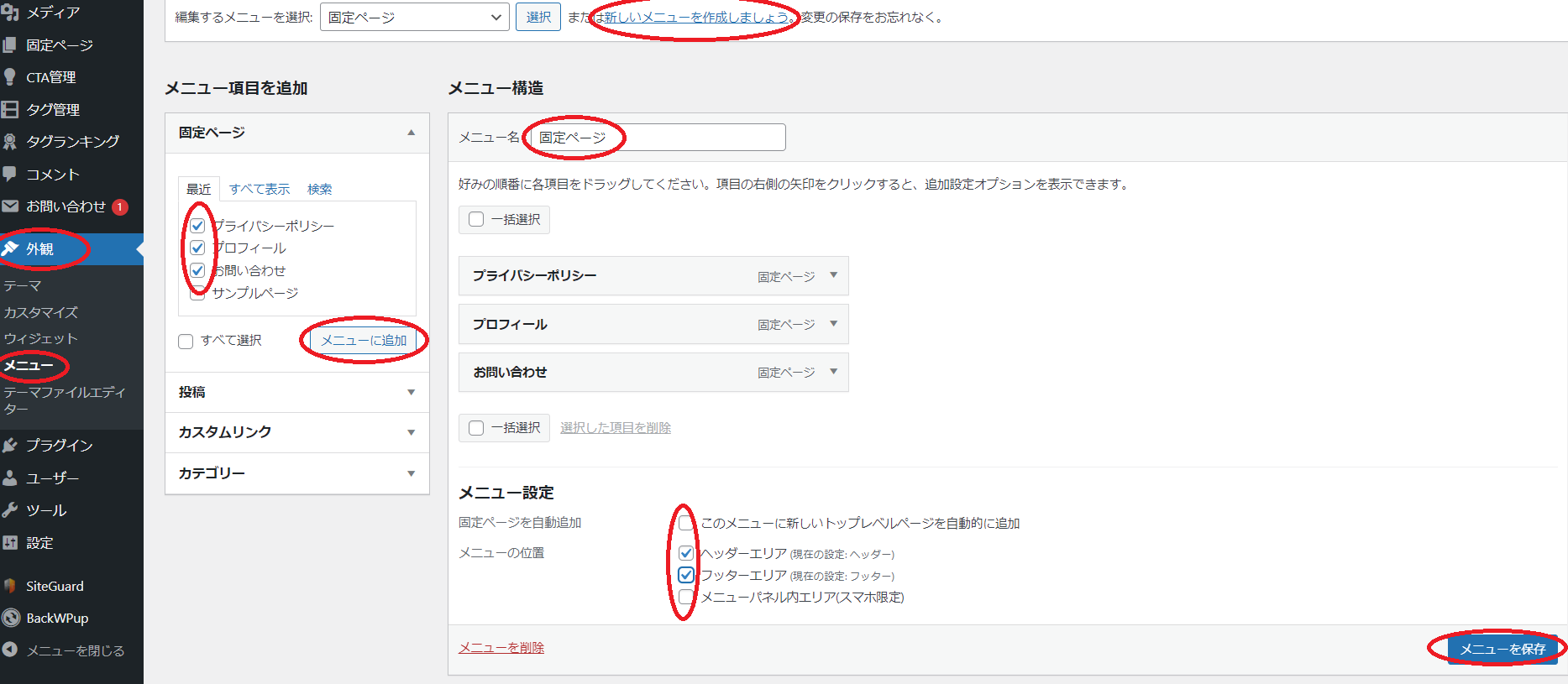
ダッシュボード → 外観 → メニュー → 新しいメニューを作成 → 「メニュー名」を入力 → 左の「メニュー項目を追加」より固定ページにチェックを入れる → 「メニューに追加」ボタンを押す → 「メニュー構造」に固定ページが追加されているのを確認 → 「メニュー設定」のヘッダーエリアとフッターエリアにチェックを入れる → メニューを保存

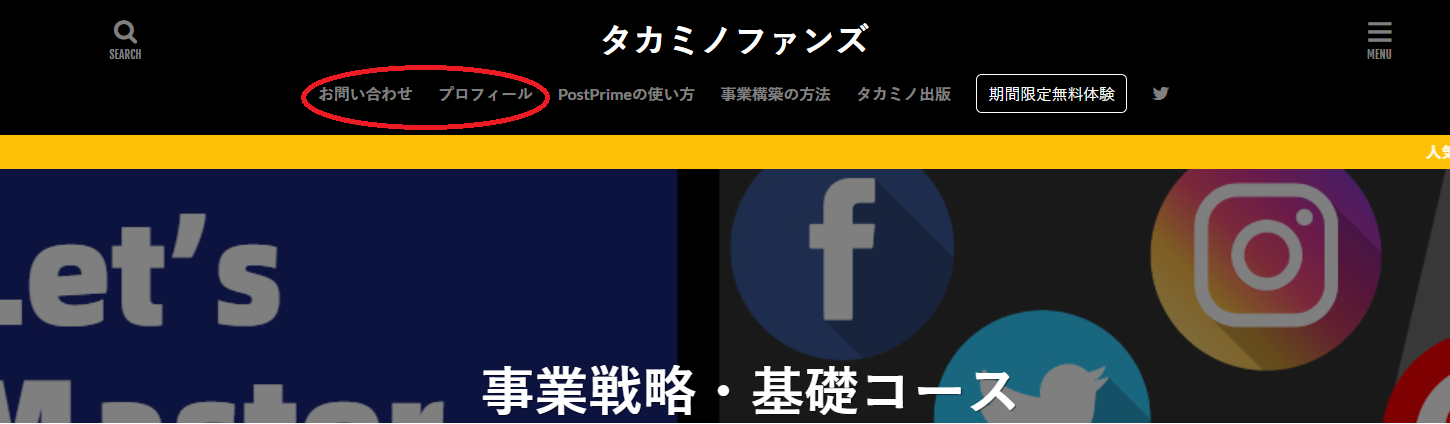
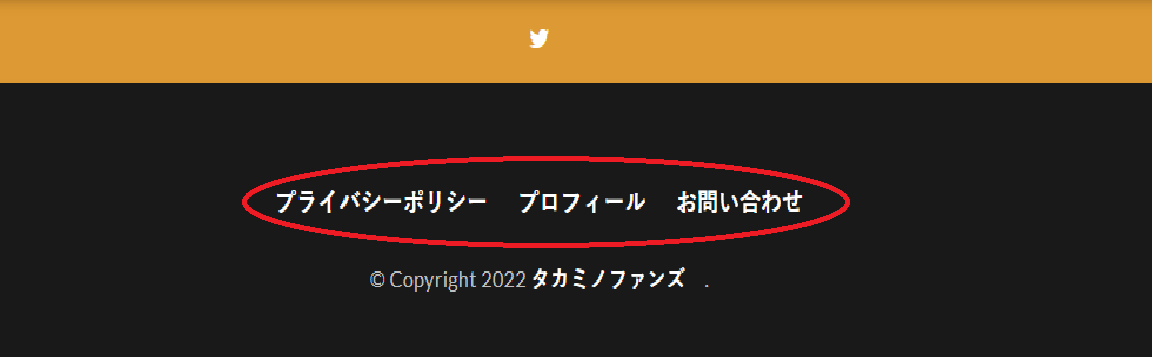
結構長かったですが、これでサイトのヘッダーとフッターに固定ページのテキストリンクが追加されたはずですので、確認してみてください。


まとめ
今回は、Wordpressブログの運営に必須な固定ページの作り方と、設置方法をご紹介しました。
ここまで紹介してきた、サイトデザインのカスタマイズ、プラグイン導入、そして今回の固定ページ作成まで完了すれば、ブログの形としてはかなり整ったことでしょう。
↓の記事では、Webサイトの作り方から収益化までをすべて網羅しているので、ぜひ参考にしてみてください。
みなさまご機嫌よう。 高美濃四間です! 起業や副業で稼ぐには、いったいどうすればいいのか……そんな悩みを抱えていませんか? もし答えが出ていないのなら、まずはオンラインを攻略してください。 そして[…]







