みなさまご機嫌よう。
高美濃四間です!
みなさんは、ブログを作りWordpressを立ち上げたものの、どうカスタマイズすればいいか分からないという悩みを抱えていませんか?
そこで、本サイトでも使っている有料テーマ【THE THOR(ザ・トール)】![]() を用いて、サイトデザインをカスタマイズしていく方法をご紹介しますよ。
を用いて、サイトデザインをカスタマイズしていく方法をご紹介しますよ。
(※既にカスタマイズが終わっている方は、プラグインの導入に進んでください↓)
みなさまご機嫌よう。 高美濃 四間です! みなさんは、wordpressでブログを立ち上げた後すぐに記事を書き始めようとしていませんか? それとも、エディターの使い方が分からなくて挫折しかけていますか?[…]
こんな方におすすめ↓
・カッコいいデザインのサイトを作りたい
・ちゃんとしたWebサイトの形にしたい
・wordpressをインストールしたものの、どうすればいいか分からない。
・無料テーマから有料テーマに切り替えようとしている。
また、テキストだけでは分からない場合は、Youtubeで「THE THOR」と検索すれば、インストール方法を解説している動画があるので、そちらも参考にしてみてください。
かっこいいブログデザインにおすすめ! THE THORの使い方・カスタマイズを解説
僕は以前、無料テーマのcocoonを使っていました。
あちらも無料でありながら、デザインの自由度がかなり高く使いやすかったのですが、今は有料テーマの【THE THOR(ザ・トール)】![]() を使っています。
を使っています。
ですが、ある程度サイトを育ててから、テーマを替えるのは設定の変更などがめちゃくちゃ大変なので、最初から有料テーマを使っておくことを強くおすすめします!
(これは僕の失敗談からのアドバイスです……)
それでは、【THE THOR(ザ・トール)】![]() の使い方からデザインのカスタマイズが、最低限できるように解説していきます。
の使い方からデザインのカスタマイズが、最低限できるように解説していきます。
誰でも簡単にこのサイトのようなデザインにすることができるので、ぜひ利用してみてください!
(※購入プランが2種類ありますが、既にサーバーもドメインも契約していると思うので、『テーマ&サポートプラン』で大丈夫です)
基本の使い方
まずは、テーマの導入からTHE THORの使い方の基本を解説していきます。
テーマのダウンロード
THE THORを購入したら、まずはテーマをダウンロードしてください。
テーマのダウンロード手順に関するメールが来ているはずですので、手順に従ってテーマファイルをダウンロードします。
(更新用ユーザーIDと会員フォーラムのアカウントの発行の案内もあると思うので、そちらも登録しましょう)
※更新用ユーザーIDがないと、アップデートの通知が来ないので注意してください。
親テーマと子テーマを確認
先ほどダウンロードしたzipファイルを解凍(右クリックし「解凍」を選択)してください。
解凍パスワードを求められた際は、メールに解凍パスワードが記載されていると思いますので、それを入力します。
解凍したら、テキストファイルと2種類のzipファイルが出てきます。
・ファイル名「the-thor.zip」が親テーマ
・ファイル名「the-thor-child.zip」が子テーマ
ですので、注意してください。
WordPressへのテーマのインストール
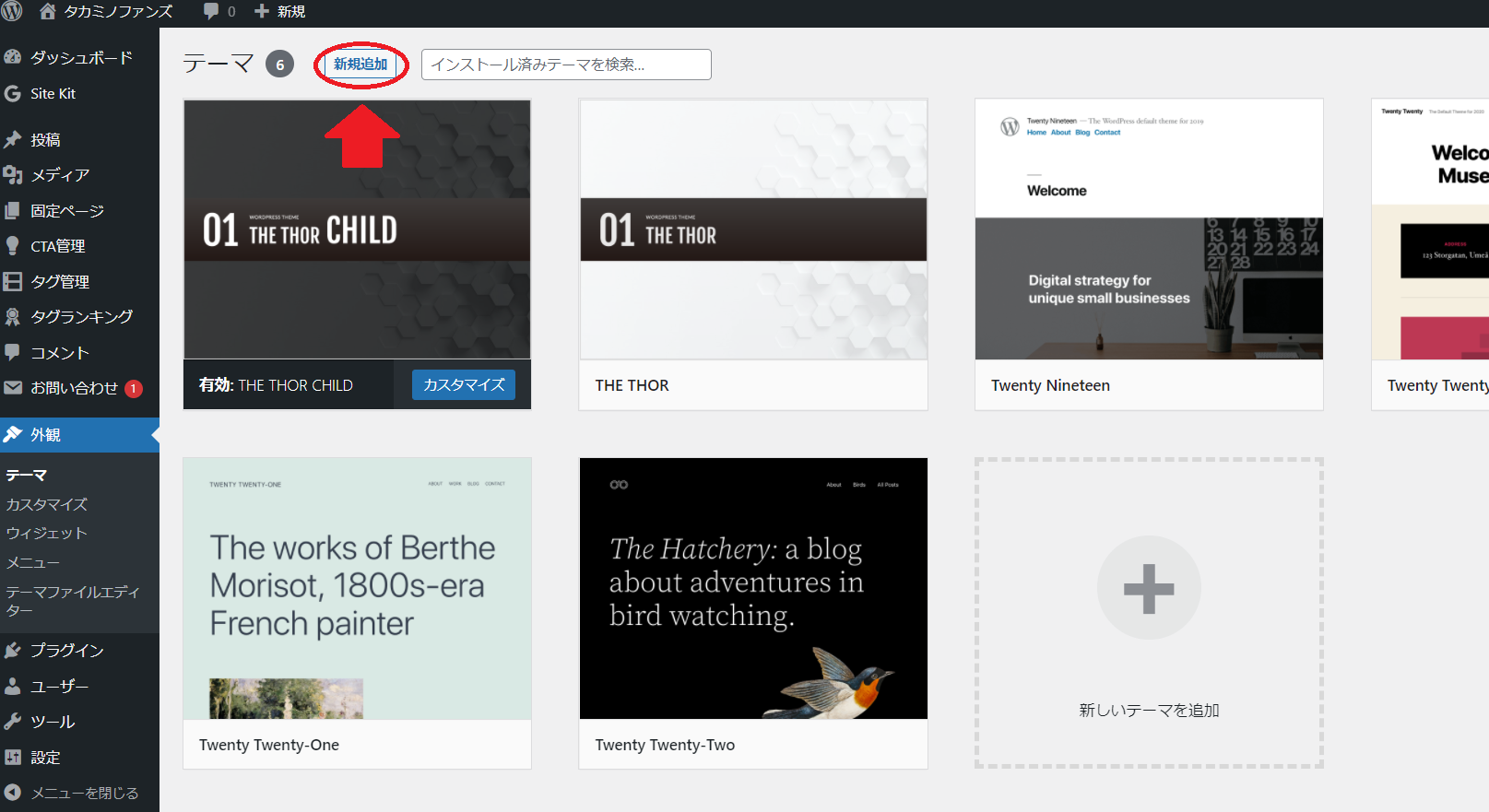
・Wordpressのダッシュボードの外観 → テーマ

・新規追加

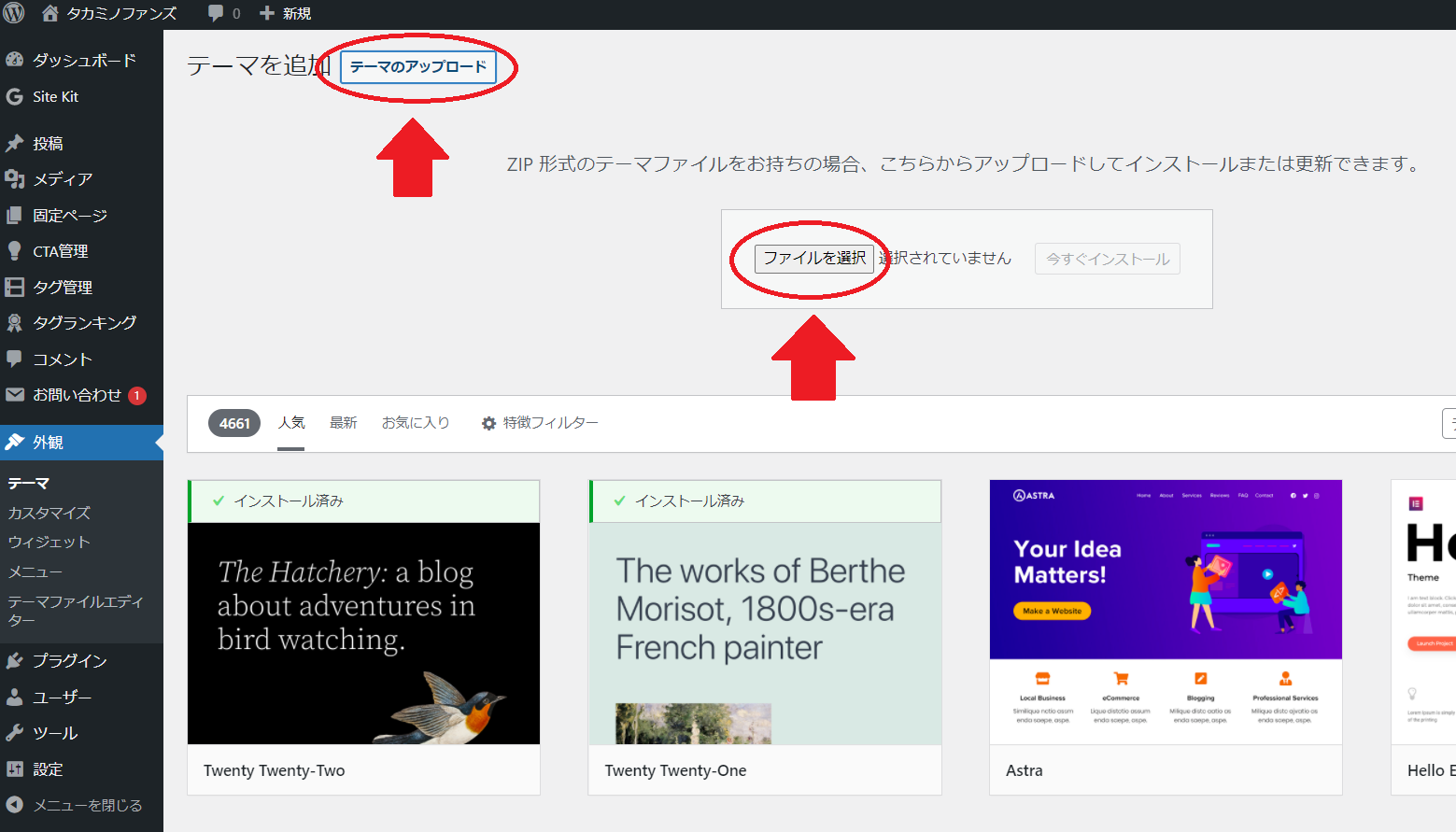
→ テーマのアップロード → ファイルを選択
ここでまず、親テーマの「the-thor.zip」を選択し、インストールします。
↓
※インストール完了後、有効化はせず、「テーマのページに戻る」をクリックしてください。

同じ要領で、新規追加 → → テーマのアップロード → ファイルを選択
次は、子テーマの「the-thor-child.zip」を選択してインストールしてください。
↓
※インストール完了後、「有効化」をクリックしてください。
これで、THE THORのデフォルト状態のデザインとなりました。
更新用IDの入力
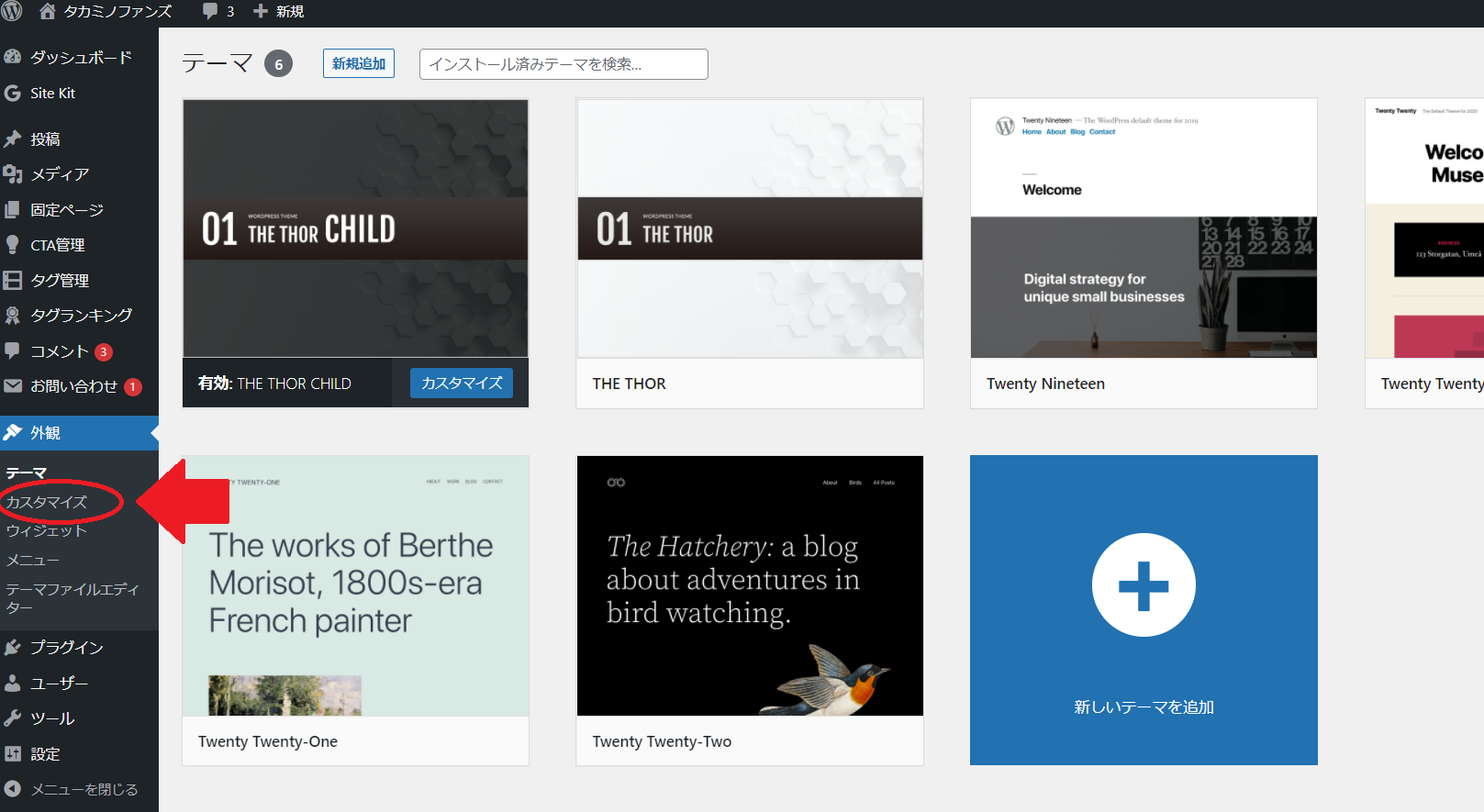
外観 → カスタマイズ

まずは、先ほど取得した更新用IDを入力します。
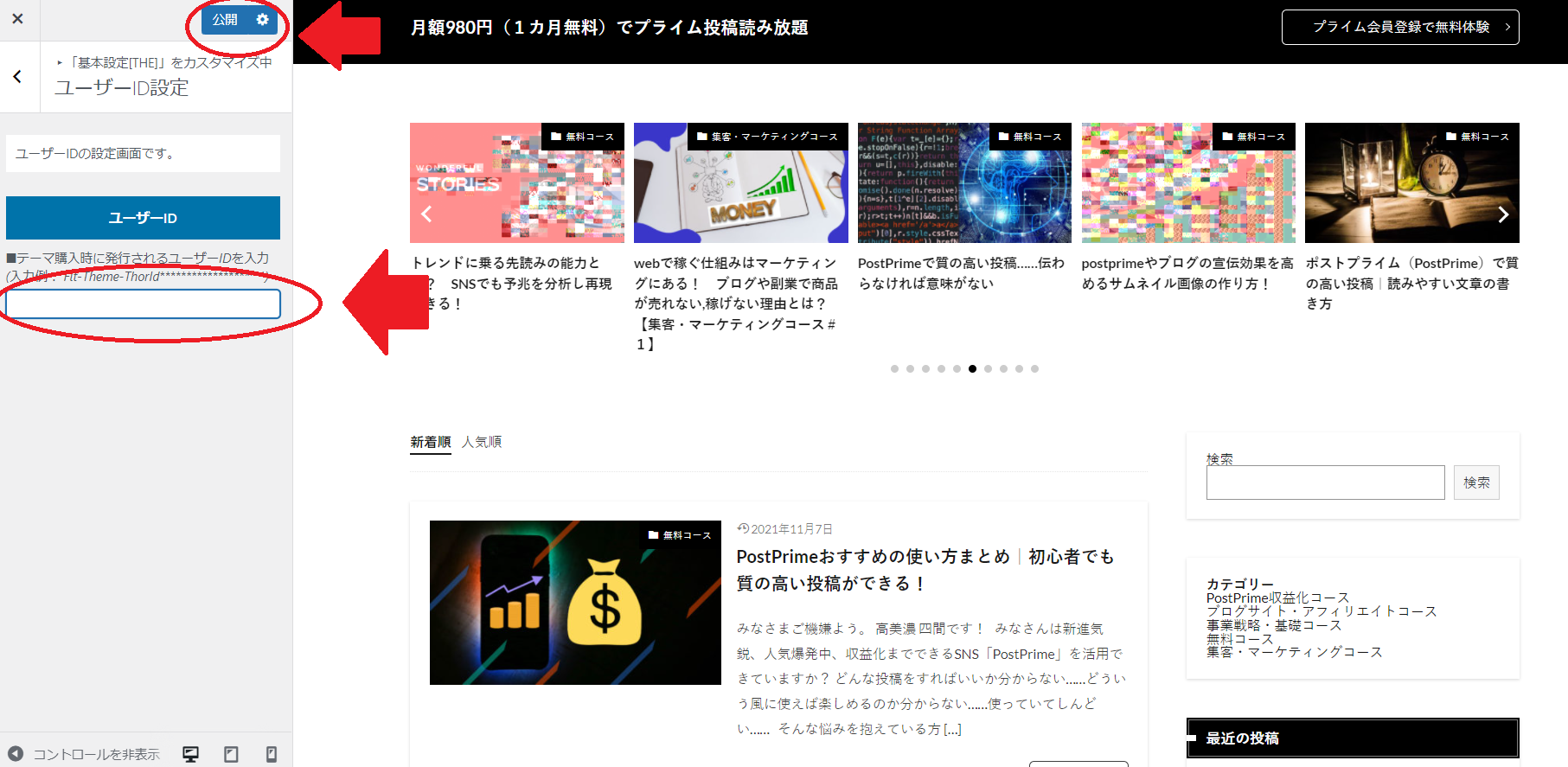
基本設定 → ユーザーID設定 → 取得した更新用IDを入力し、「公開」をクリック
※カスタマイズ画面では、設定を変更しても「公開」をクリックしないと反映されないので、ご注意ください。

↓ ↓ ↓ ↓ ↓

↓ ↓ ↓ ↓ ↓

カスタマイズ
次に、THE THORのデザイン着せ替え機能を使ってカスタマイズしていきます。
デザインのインポート
↓のデモサイト一覧から、9種類あるうちの好きなデザインを「スタイルのダウンロード」よりダウンロードします。
https://fit-theme.com/the-thor/demo/
DATファイル形式のファイルがダウンロードできたと思います。
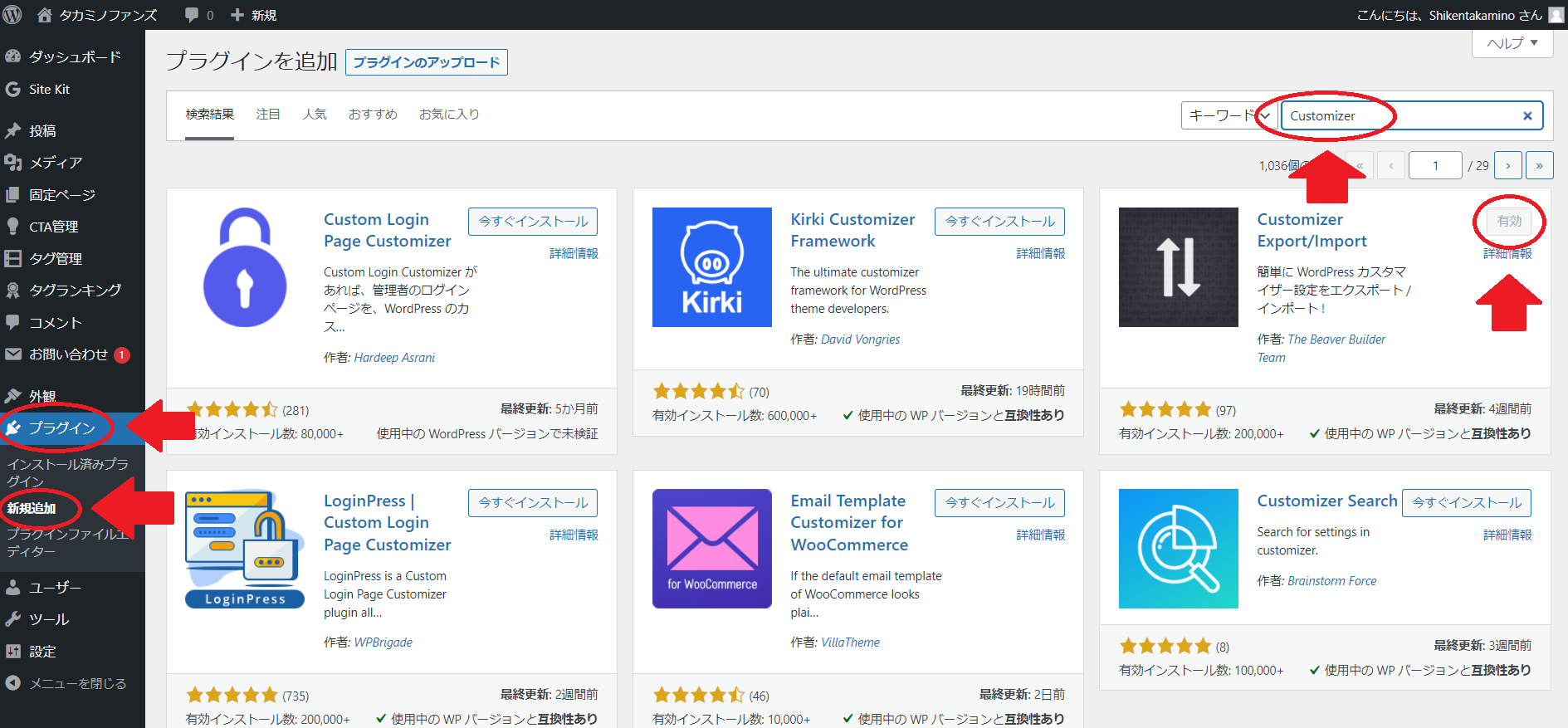
デザイン着せ替え機能を使うには、専用のプラグインが必要なので、「Customizer」というプラグインをインストールします。
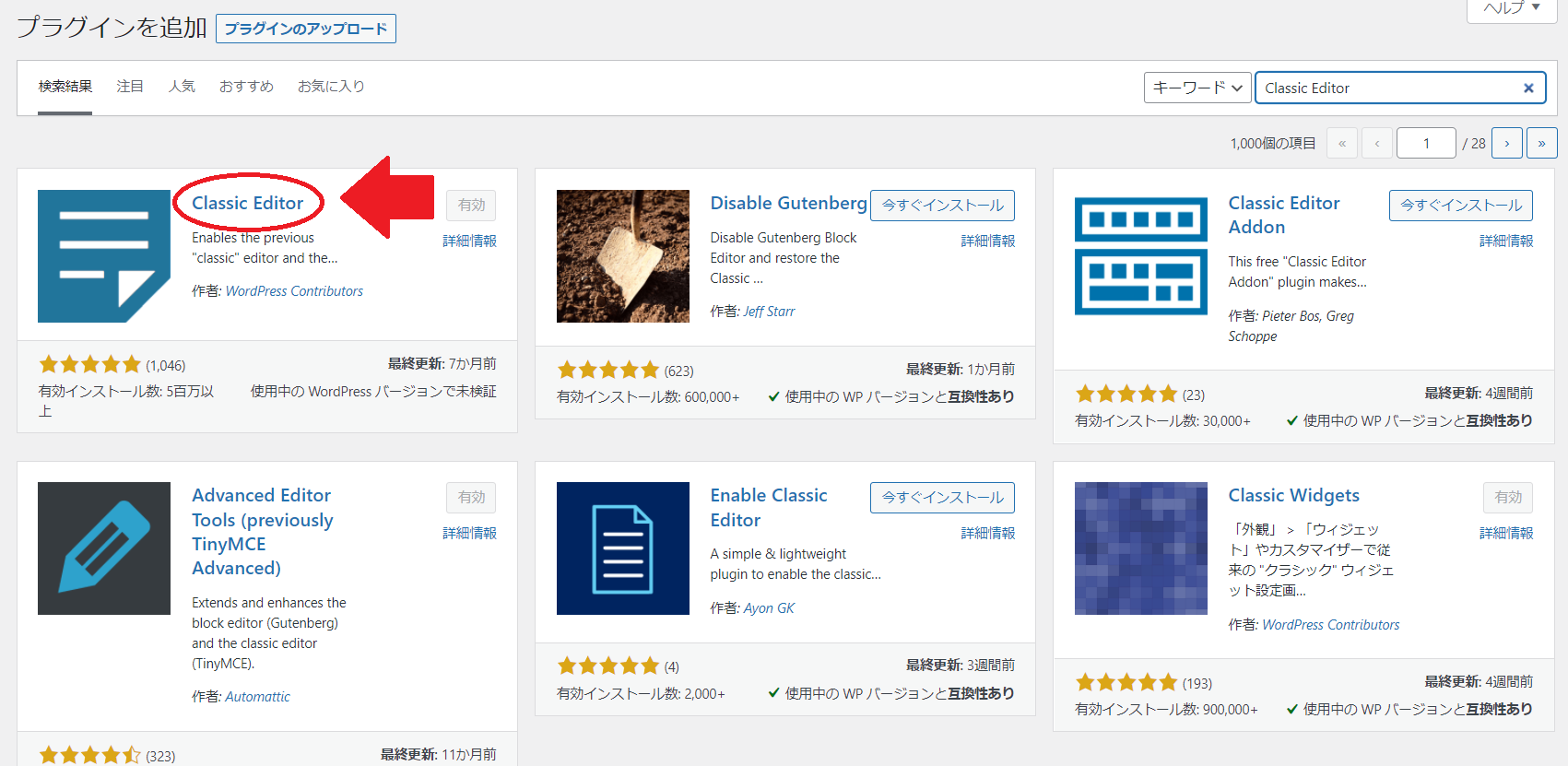
ダッシュボード → プラグイン → 新規追加 → 「Customizer」と検索 → 「Customizer Export/Import」を「今すぐインストール」→「有効化」
※下記のサンプル画面上は「有効」となっていますが、インストールしていない状態の場合は「今すぐインストール」ボタンとなっており、クリック後「有効化」ボタンになるので、クリックして「有効」の状態にします。

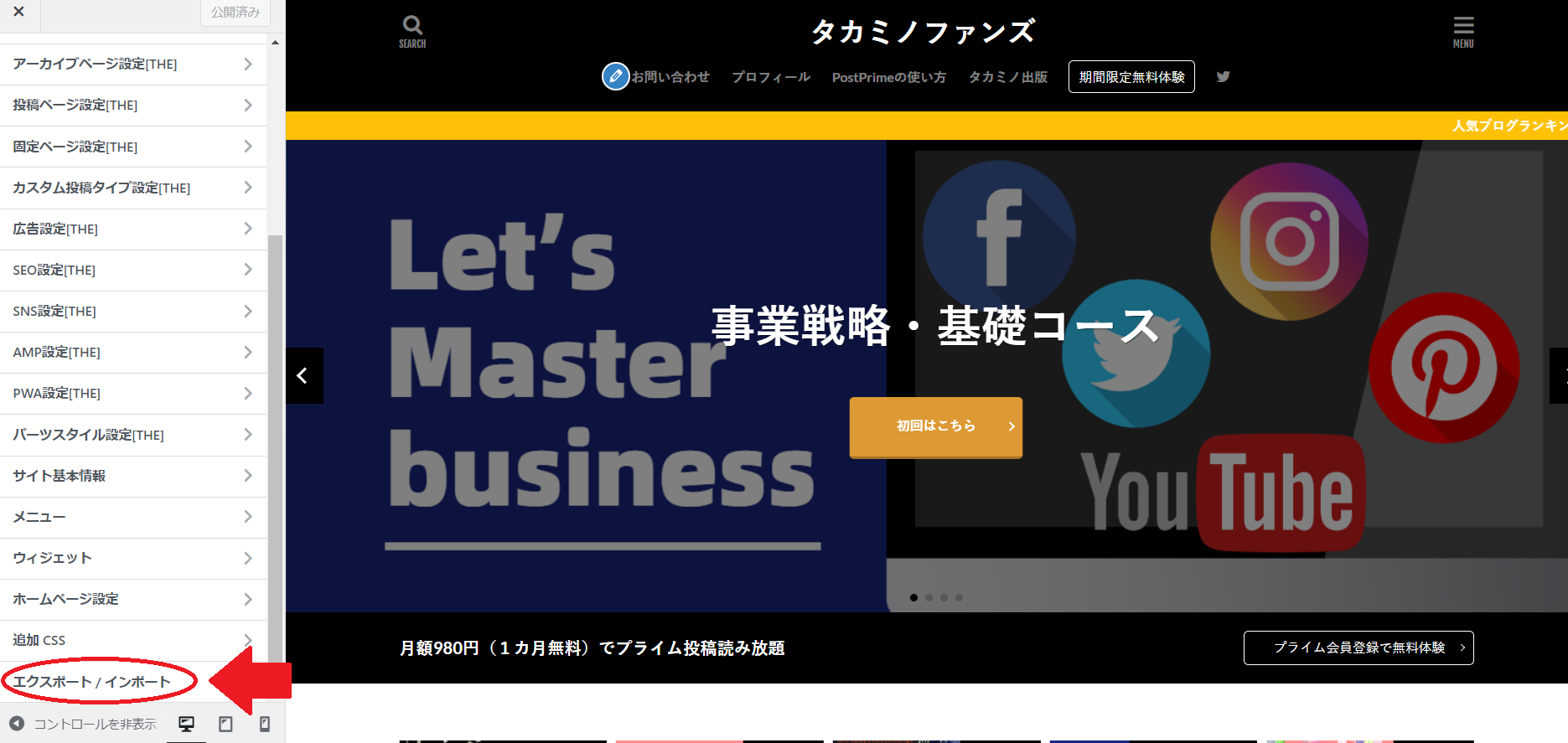
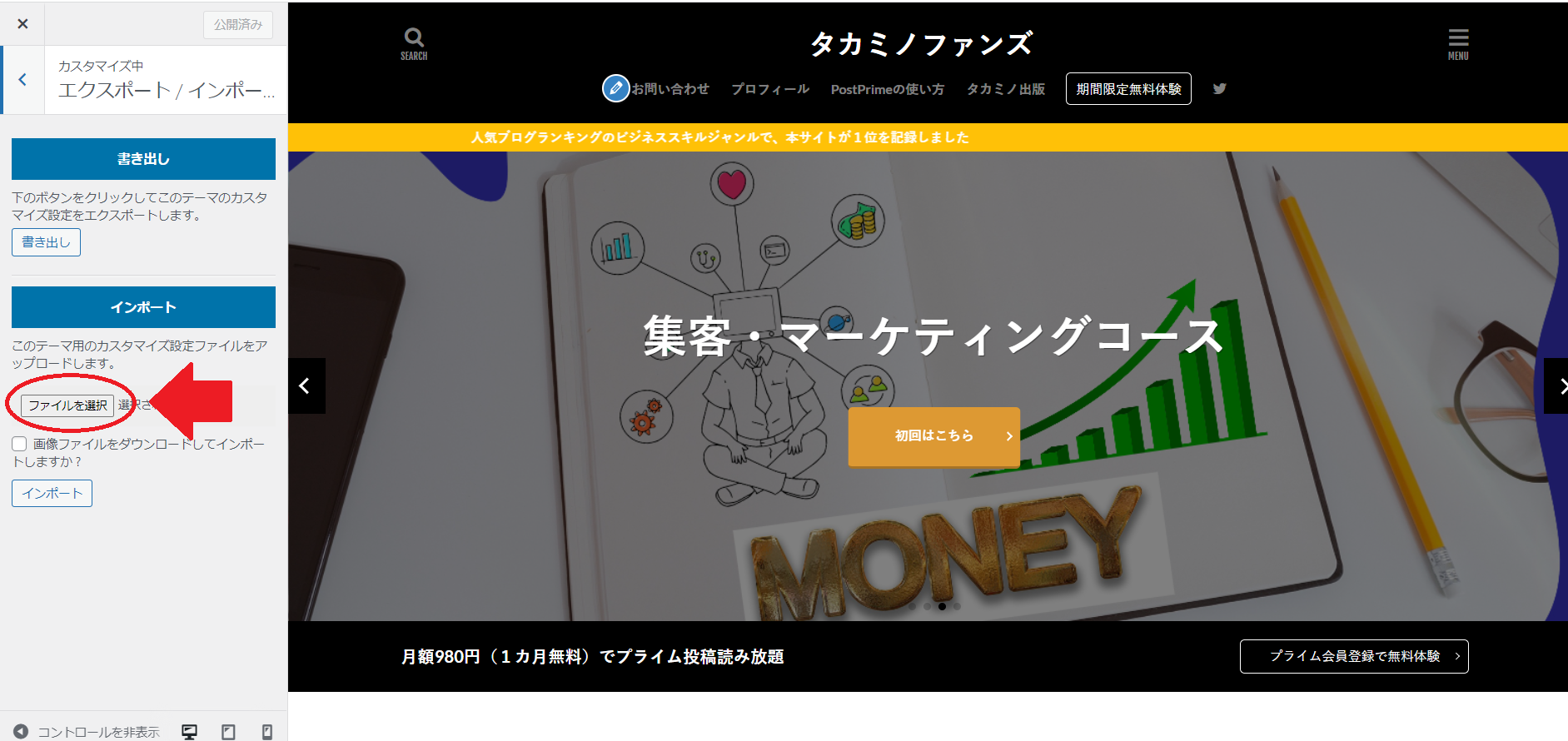
次に、カスタマイズよりデザインをインポートします。
カスタマイズ → エクスポート/インポート

インポートの「ファイルを選択」より、先ほどダウンロードした着せ替え用のデザイン(DATファイル)を選択し、「インポート」ボタンを押します。

サイトのデザインを好みに合わせてカスタマイズ
これでようやく準備が整ったので、ここからサイトをカスタマイズしていきます。
自由度が非常に高いので、まずは最低限知っておいたほうがいいところだけ説明していきますね。
カスタマイズ中は、右側のサイト画面で実際にどのように変わるのかリアルタイムで確認できるので、かなりやりやすいと思います。
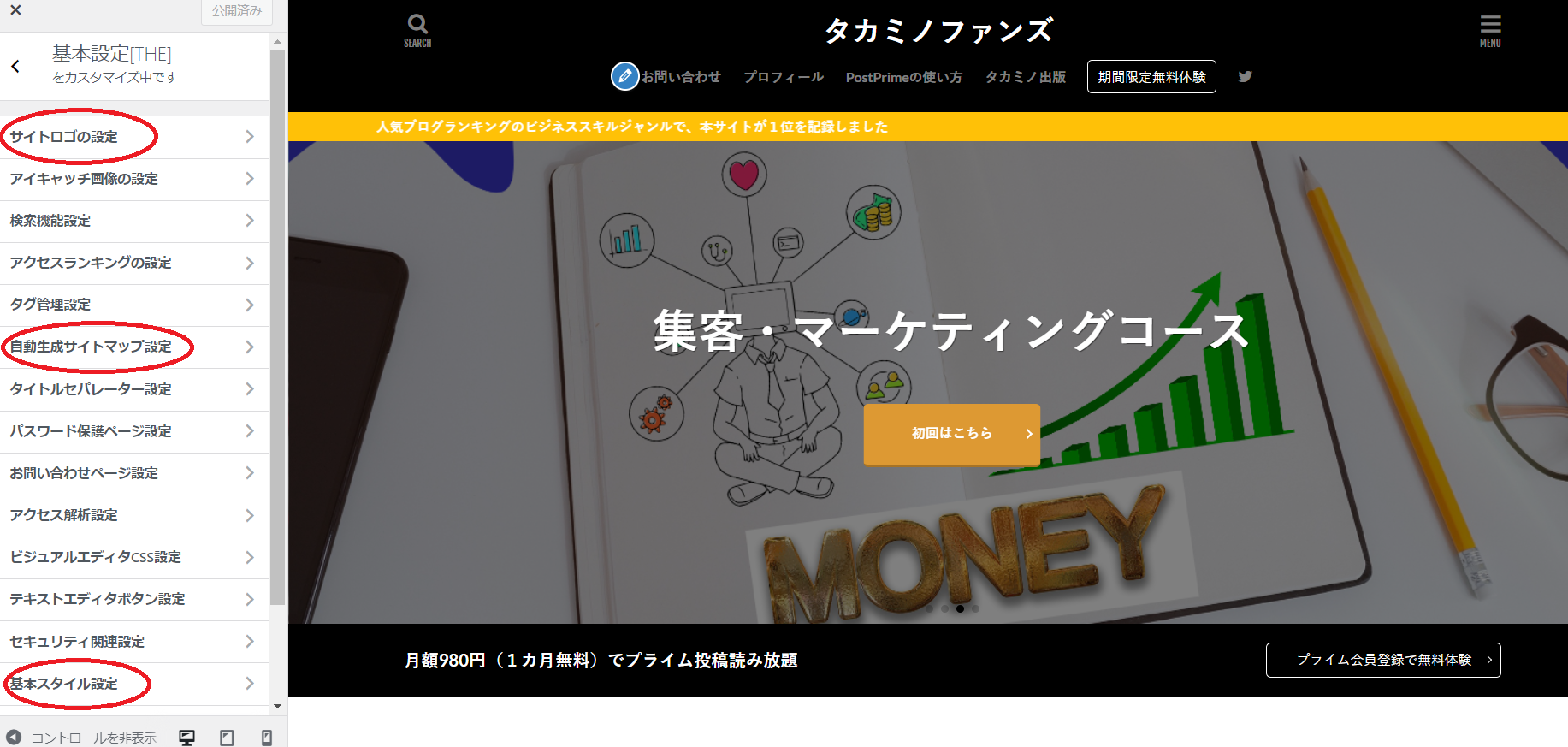
1,基本設定

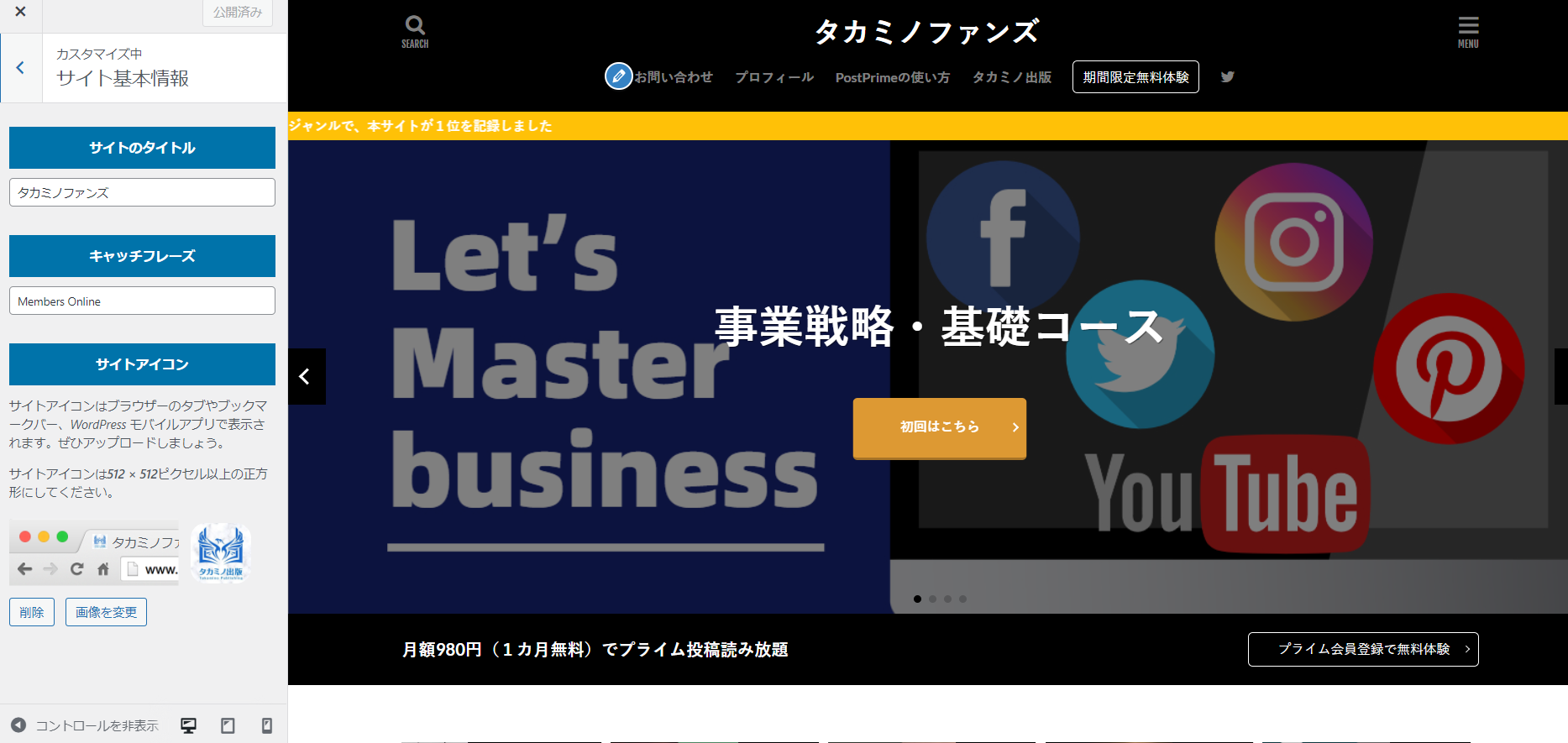
・サイトロゴの設定:
僕はロゴ画像を設定していません。
その状態にしておくと、サイトタイトルが最上部中央に表示されるので、そのままでも問題ないためです。
(サイトタイトルの設定については後述します)
・自動生成サイトマップ設定:
サイトマップは表示しておいた方が、読者に対して親切ですので表示設定にしておきましょう。
・基本スタイル設定:
テーマカラーや背景の色はお好みの色に、テキストリンクは青色にしておきましょう。
フォントについては、デフォルトのままで問題ありません。
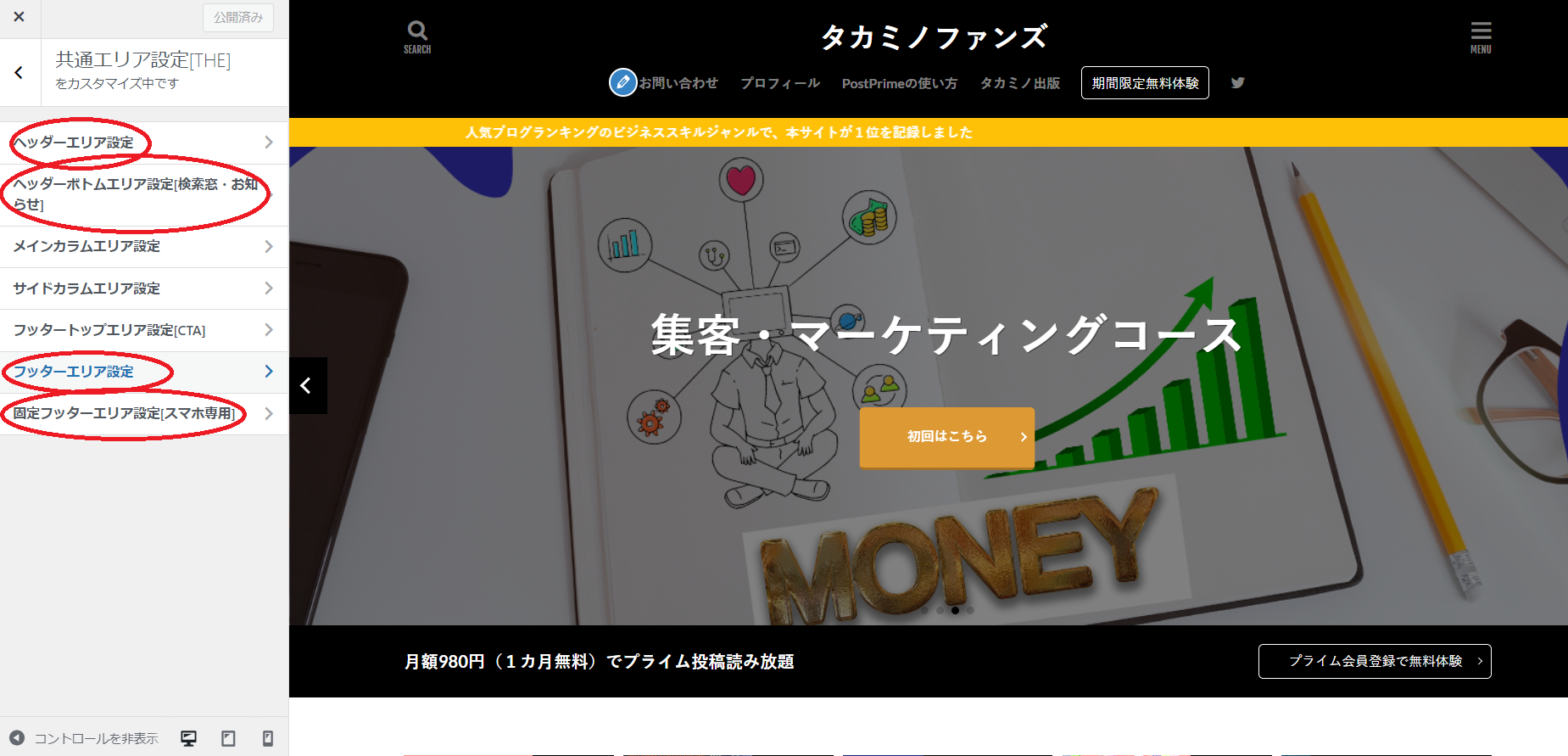
2,共通エリア設定

・ヘッダーエリア設定:
サイト上部の設定ですね。
自由度が高いので、色々と変更してみて好きなデザインに合わせてください。
※ちなみに、プロフィールやお問い合わせなどの作成については、次回の記事にて説明します。
・ヘッダーボトムエリア設定:
ヘッダー下の検索窓やお知らせ表示の設定です。
お知らせは目につきやすく、リンクも設定できるので活用することをおすすめします。
・フッターエリア設定
フッターのデザインですね。
コピーライトは入力せずとも、その年とサイトタイトルが自動で表示されるので大丈夫です。
・固定フッターエリア設定(スマホ専用):
スマホのヘッダーに表示されるボタンの設定です。
自由度が高いですが、できれば設定しておきましょう。
カスタマイズ画面下部のコントロールで、携帯の表示画面に切り替えることができるので、一つずつ確認しながら設定してみてください。
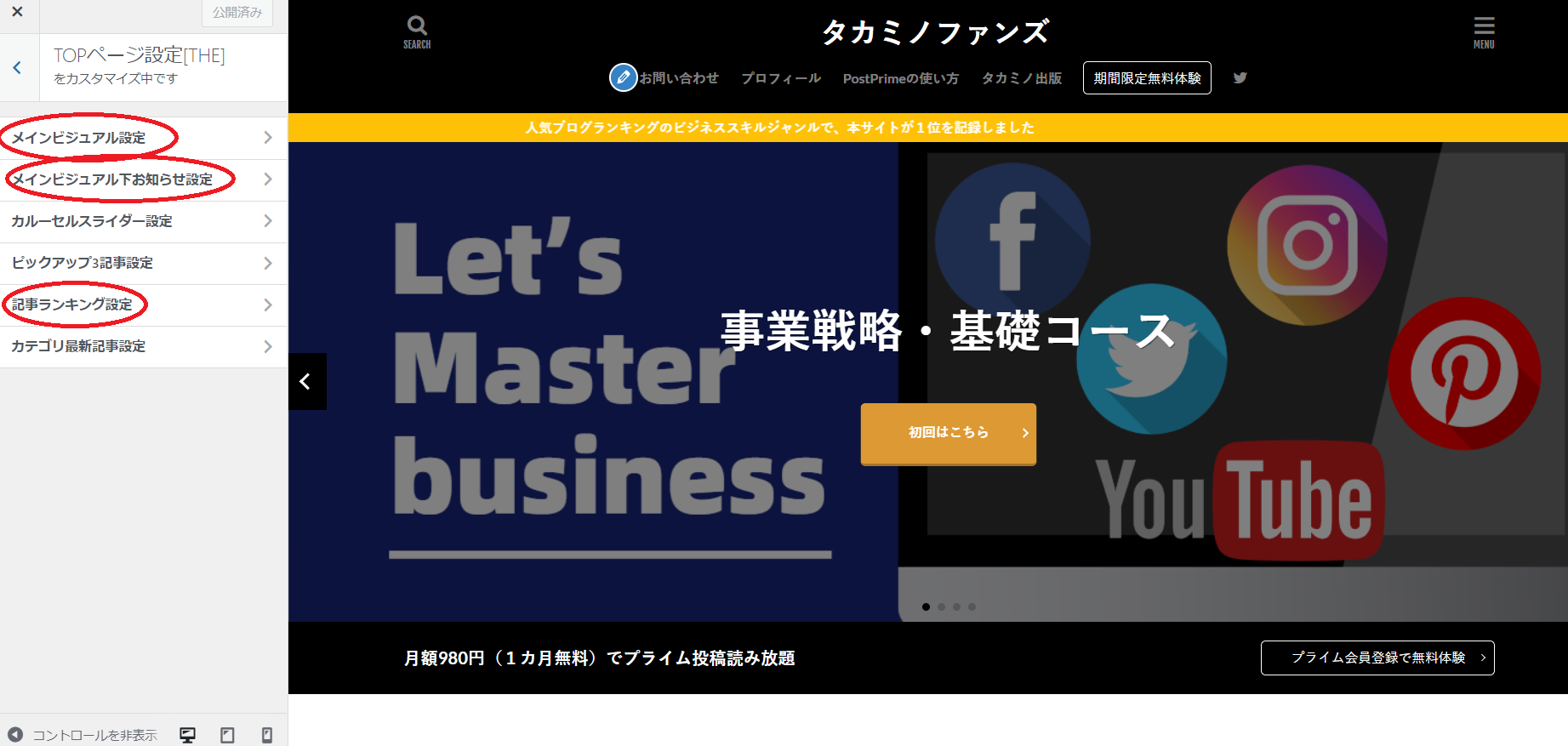
3,TOPページ設定

・メインビジュアル設定:
トップページのスライドや動画、静止画の設定です。
もし設定する画像や集中的に読者を流したいページがない場合は、非表示にしましょう。
・メインビジュアル下お知らせ設定:
メインビジュアル設定に合わせて設定しましょう。
こちらも非表示でも問題ありません。
・記事ランキング設定:
最初は非表示で大丈夫です。
アクセスが集まってきたら、表示させたいカテゴリを選んだり、期間を設定したりしましょう。
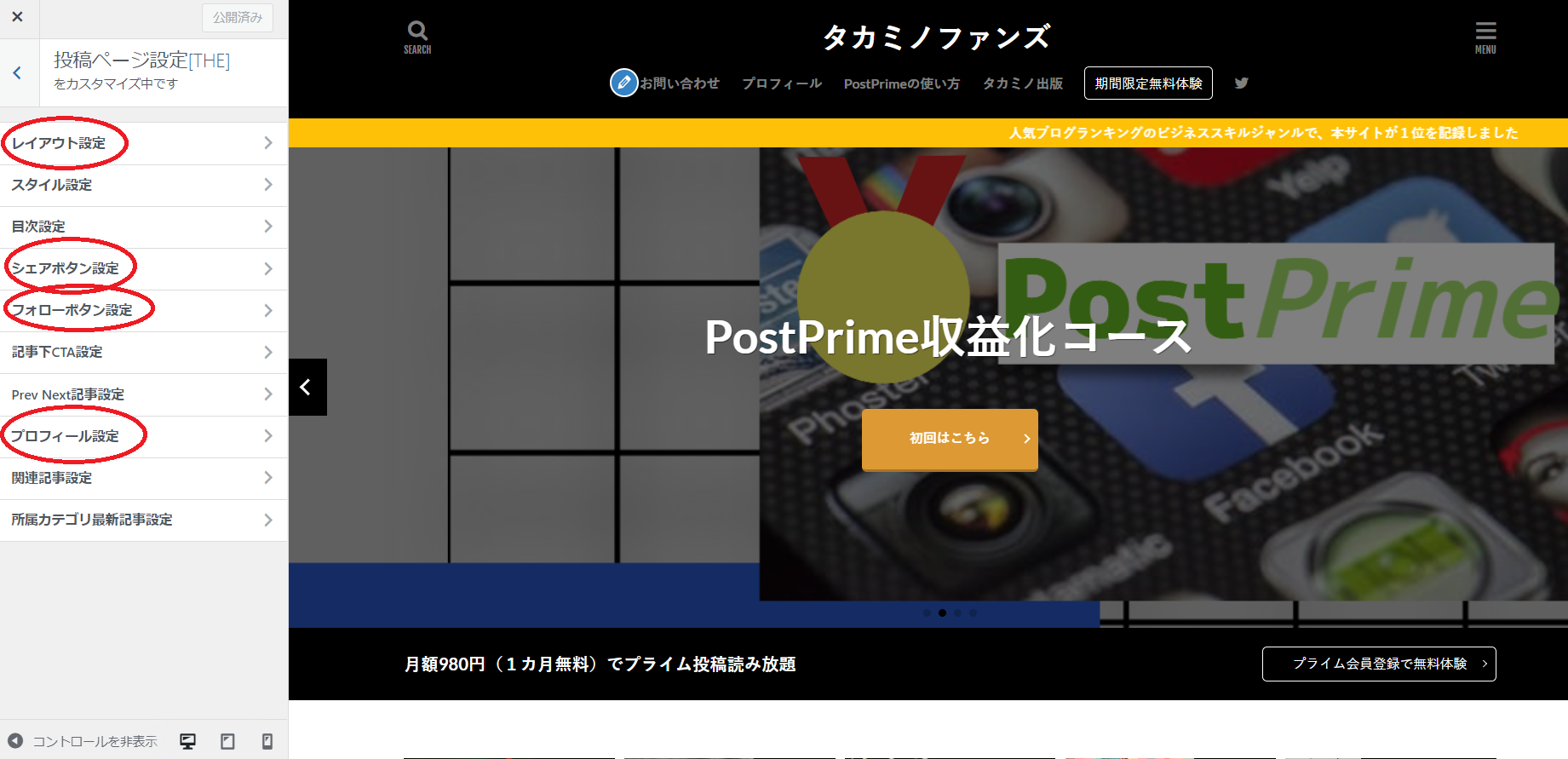
4,投稿ページ設定

・レイアウト設定:
こちらはデフォルトで大丈夫です。
・シェアボタン設定:
投稿ページに表示したいSNSを設定しましょう。
SNSのリンク先については後述します。
・フォローボタン設定:
SNSのフォローなどを目的としている場合は、表示しておきましょう。
・プロフィール設定:
ここは表示しないで大丈夫です。
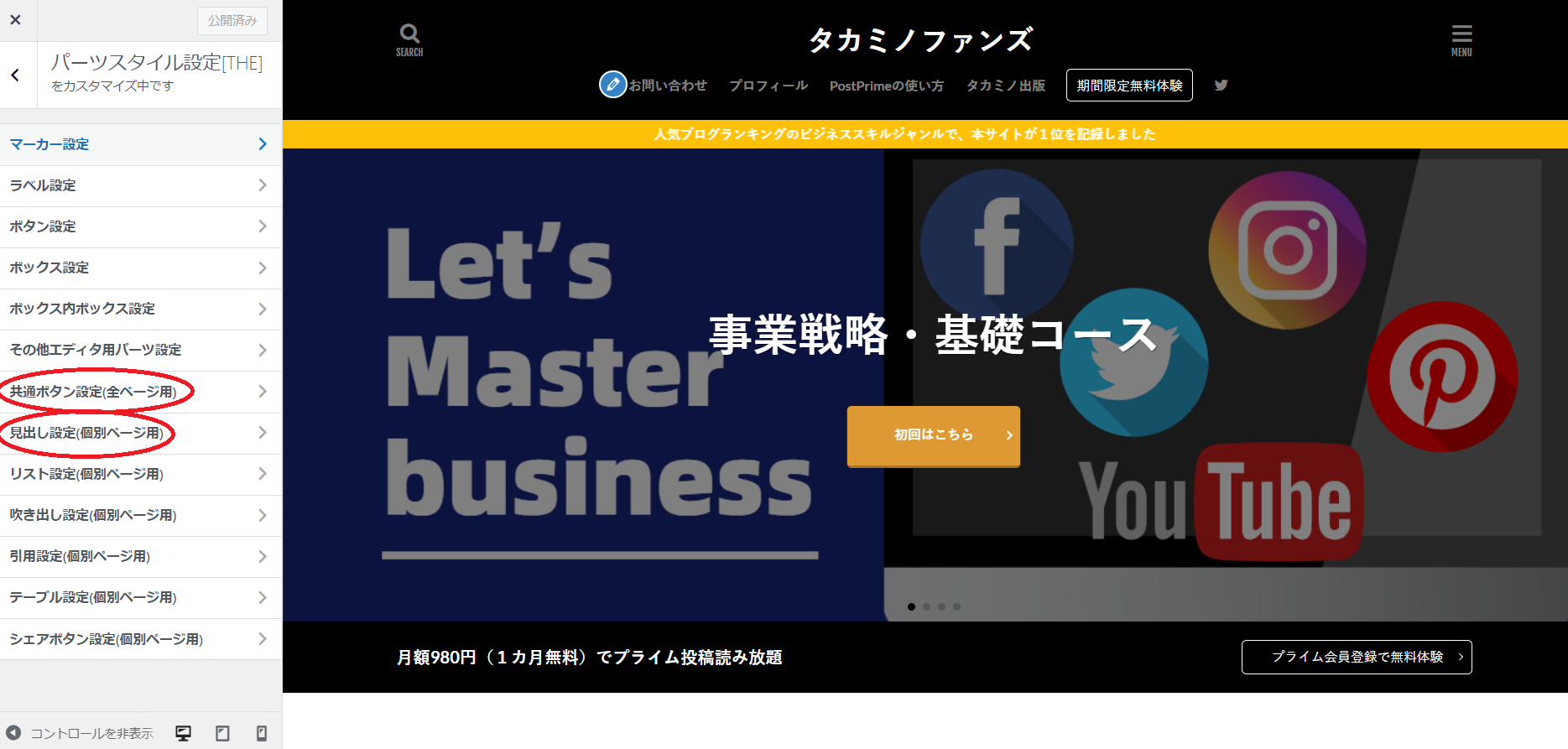
5,パーツスタイル設定

・共通ボタン設定:
ボタンリンクの色の設定ができます。
・見出し設定:
記事内のHタグと呼ばれる見出しの設定ができます。
ここは投稿し始めてからでも大丈夫ですが、自分好みの設定にしましょう。
6,サイト基本情報
ここでサイトタイトルやアイコンが設定できます。

みなさまご機嫌よう。 高美濃四間です! 今回は、PostPrimeの投稿やブログ記事のサムネイル画像の作り方を丁寧に解説しますよ。 特にPostPrimeなどのSNSにおいては、画像[…]
以上で、必要最低限でありながらも、完成度の高いサイトデザインが完成しましたね。
まとめ
さて、これで最低限のカスタマイズはできましたね。
今回は省略した設定についても、デザインが大きく変わるものもあるので、一つずつ自身の目で確かめながら、好みのデザインにカスタマイズしていきましょう!
次は、プラグインを導入してwordpressの機能を拡張してください。
みなさまご機嫌よう。 高美濃 四間です! みなさんは、wordpressでブログを立ち上げた後すぐに記事を書き始めようとしていませんか? それとも、エディターの使い方が分からなくて挫折しかけていますか?[…]
↓の記事では、Webサイトの作り方から収益化までをすべて網羅しているので、ぜひ参考にしてみてください。
みなさまご機嫌よう。 高美濃四間です! 起業や副業で稼ぐには、いったいどうすればいいのか……そんな悩みを抱えていませんか? もし答えが出ていないのなら、まずはオンラインを攻略してください。 そして[…]





